
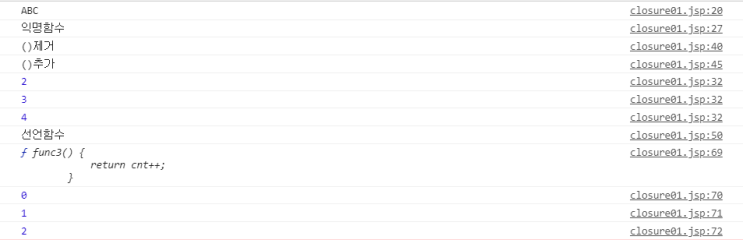
*** 내부 함수- 내부에 존재하는 함수로 함수 실행 시 그 안의 내용을 사용하는 방법(내부에서 선언된 변수를 외부에서 참조할 수 있음)- 자바스크립트의 함수는 리턴 타입을 명시하지 않기 때문에 return으로 값을 반환받는데, 이를 이용한 방법도 포함** 함수 내부 함수- 전체 함수(1번째) 내에 있는 내부함수(2번째 이하)로 사용하려면 전체 함수(1번째) 해당 내부 함수(2번째 이하) 바깥에서 실행해야한다.* 함수가 반환하는 내부함수- 익명함수가 반환 = 내부함수 일 경우, 해당 내부함수를 쓰기 위해 함수 객체 = 함수명()으로 생성해야 한 뒤 함수 객체(매개변수값)를 써야 함수 내의 내부함수를 사용할 수 있다.* 내부함..........
JavaScript - 내부 함수에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : JavaScript - 내부 함수



 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티