
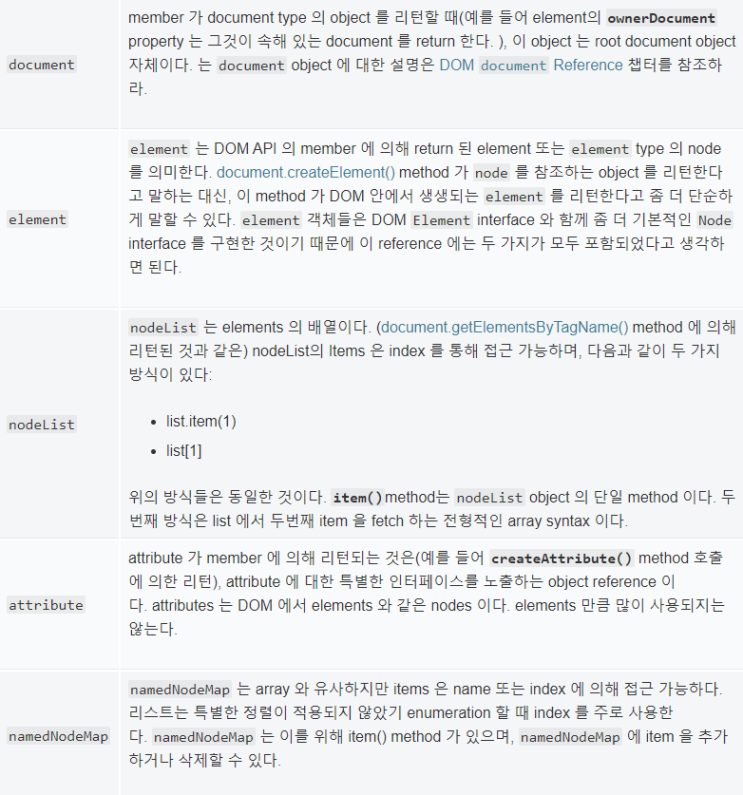
*** DOM(The Document Object Model)- XML, HTML 문서에 접근하기 위한 API로 W3C 표준 권고안이며 HTML, XML 문서의 프로그래밍 interface이다.- DOM은 문서 내의 모든 요소를 정의하고, 문서의 구조화된 표현(structured representation)을 제공- DOM 구조에 접근할 방법을 제공받아 그들이 문서 구조, 스타일, 내용 등 변경할 수 있게 돕는다.- DOM은 문서를 구조화된 nodes(태그를 객체처럼), property(속성), method(메서드)를 갖고 있는 Object로 표현한다.- 웹 페이지를 스크립트 또는 프로그래밍 언어들에서 사용될 수 있게 연결해 주는 역할을 담당한다.* 결국 웹 페이지의 내용들을 객체화해서 객체 하나하나를 살아있는 물건으로 다..........
원문링크 : JavaScript - DOM





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티