
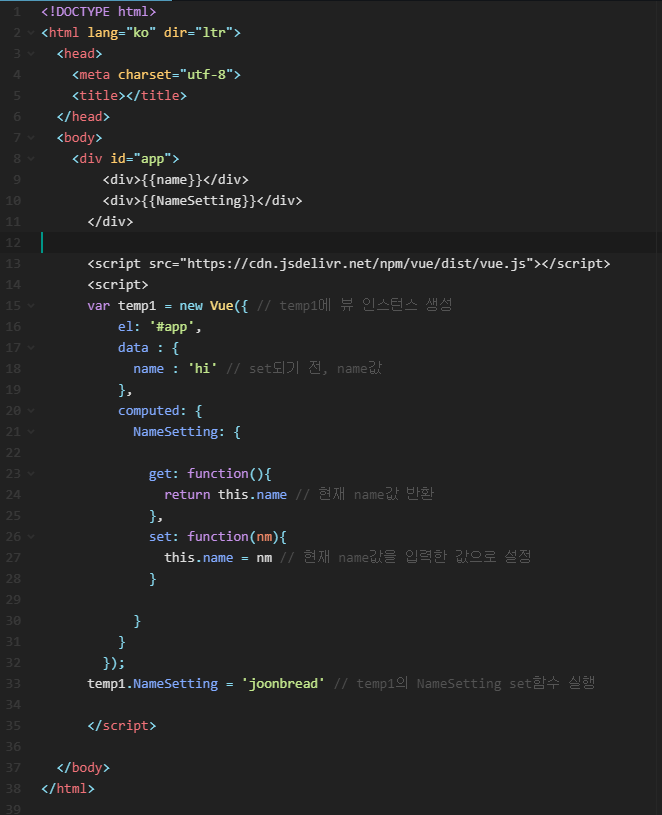
Vue.js - 뷰 인스턴스- Vue로 화면 개발 시 필수적으로 생성해야 하는 기본 단위- 인스턴스는 객체를 소프트웨어에 실체화한것으로, 일반적으로 new 인스턴스명으로 선언하는데 객체를 메모리에 할당하는 것뷰 인스턴스의 옵션 속성- data의 바꿀 데이터명을 사용하여 값 변경이 가능하나, Object.freeze(바꿀 데이터명)을 사용하면 속성 값을 바꿀 수 없다.- computed는 getter함수와 같은 기능으로 사용되지만 사용에 따라 setter함수를 만들어 쓸 수 있다.(computed의 데이터명 안에 'get : function(){ getter내용 }, set : function(){ setter내용 }' 또는 'get() {내용}, set(바꿀값){내용}' 작성 )* comput..........
원문링크 : Vue.js - 뷰 인스턴스




 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티