
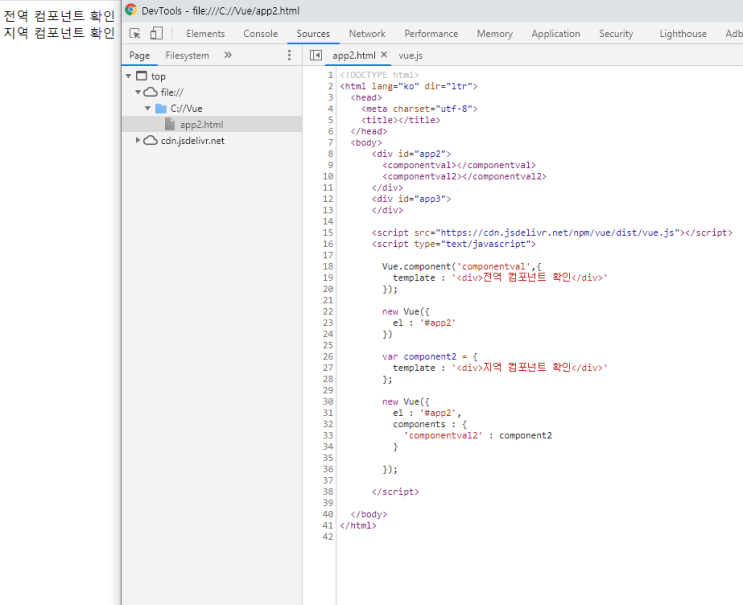
Vue.js - 뷰 컴포넌트- 컴포넌트란 화면에 구성되는 특정 영역을 의미한다.- 미리 짜여진 컴포넌트로 일괄적인 패턴으로 개발하거나 재활용과 유지보수에 용이하다.- 특정 영역이란 설계적인 측면이 강조되며 부모 - 자식 구조를 따르고 분할 공간으로 사용되기에 안성맞춤인것 같다.(뿌리를 내리는 트리 구조)뷰 컴포넌트의 등록 방법- 컴포넌트 이름은 template 속성에서 사용할 HTML 태그 이름을 적어준다.- 컴포넌트 이름은 모두 소문자 또는 단어와 단어 사이를 '-'로 잇지 않아도 된다.1) 전역 컴포넌트 등록 방법- 뷰 컴포넌트에 내용을 가진 컴포넌트 이름을 설정한다.2) 지역 컴포넌트 등록 방법- Vue 객체에 c..........
Vue.js - 뷰 컴포넌트에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : Vue.js - 뷰 컴포넌트





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티