
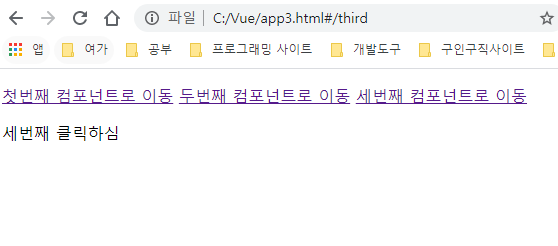
Vue.js - 뷰 라우터- 뷰에서 라우팅 기능(웹 페이지 간 이동 방법)을 구현하도록 지원하는 공식 라이브러리- 라우팅 기능을 쓰면 클라이언트의 요청에 따른 결과에 깜빡거림 없이 매끄럽게 화면을 전환할 수 있다.뷰 라우터 태그 및 설명뷰 라우터 태그 예제1. 한 화면에 단일 컴포넌트 적용 * 결과(세번째 컴포넌트로 이동 클릭 시)- 위의 url에 #/third가 추가된걸 확인할 수 있다.2. Nested Router- 라우터로 이동 시 최소 2개 이상의 컴포넌트를 화면에 출력하는 것- 상/하위 컴포넌트 출력 가능 * 결과 - url이 없으니까 처음엔 아무것도 없음* 상위 컴포넌트 출력- #/ 뒤에 상위 컴포넌트 url(comp1)을 입력해보자- ..........
Vue.js - 뷰 라우터에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : Vue.js - 뷰 라우터





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티