
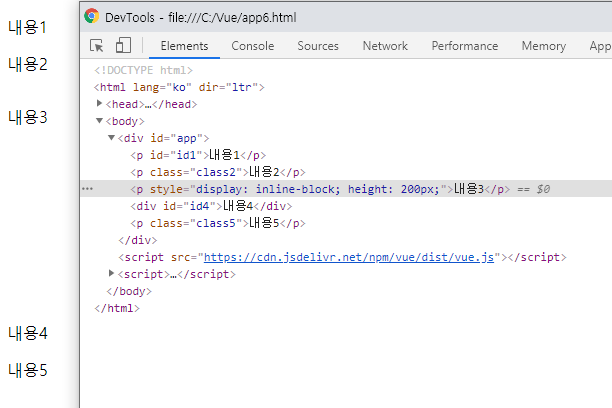
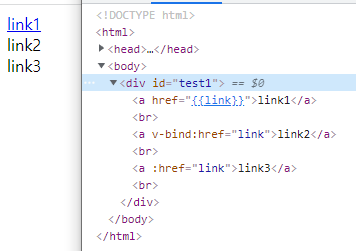
Vue.js - 뷰 템플릿- 뷰 템플릿이란, HTML, CSS 등의 마크업 속성과 뷰 인스턴스에서 정의한 데이터 및 로직들을 연결한 다음 사용자가 브라우저에서 HTML형식으로 볼 수 있게 하는 속성이다.- 간단히 보면 마크업 속성에 js내용을 덧붙인 느낌인거 같다.(그래서 Vue.js가 html, css, js를 합친 느낌?)- 템플릿 속성은 사용자가 볼 수 없는 라이브러리 내부에서 template속성에서 정의한 마크업 + 뷰 데이터를 가상 돔 기반의 render() 함수로 변환하는데, 변환된 render() 함수는 최종적으로 사용자가 볼 수 있게 화면을 그린다.템플릿 속성 사용 방법1. ES5에서 뷰 인스턴스의 template 속성 활용* template속성을 사용한 경우와 사용하..........
Vue.js - 뷰 템플릿에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : Vue.js - 뷰 템플릿





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티