
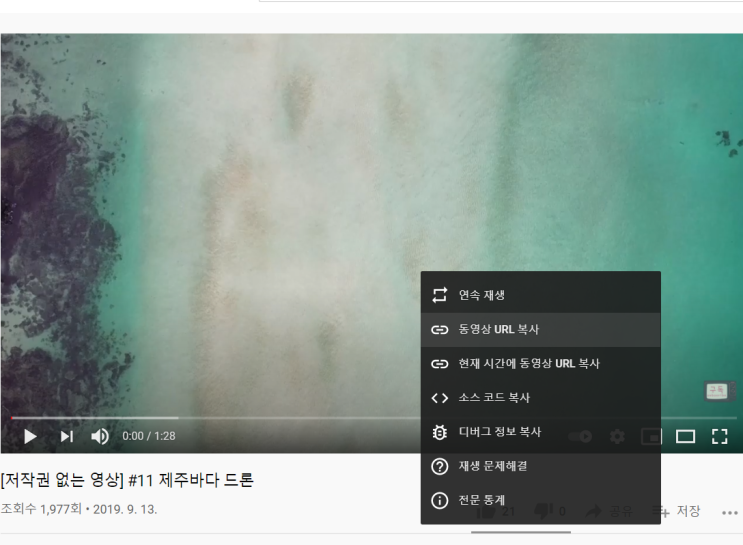
HTML5 / CSS - iframe을 이용한 유튜브 동영상 보기 - 이전글의 iframe에서 이어지는 글이며, iframe을 통해 유튜브를 문서 내에 볼 수 있다. HTML5 / CSS - iframe을 이용한 유튜브 동영상 보기 방법 1. 먼저 사용하고자 할 유튜브 동영상 우클릭 > 동영상 URL 복사를 누른다. 2. iframe의 src에 넣어주면 되는데, src에 넣을 때 복사한 URL 마지막 /이후 내용(ID값)과 embed 속성을 통해 사용한다. - URL을 복사할 경우 실제 URL과 달리, 'https://youtu.be/동영상 id값'이 나오는데 이를 실제 유튜브와 동일하게 변경하되, embed 속성을 사용하여 공유할 수 있다. - 만약 embed가 아닌 다른 방법을 쓰고 싶다면 아래 사이트의 유..........
원문링크 : HTML5 / CSS - iframe을 이용한 유튜브 동영상 보기




 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티