
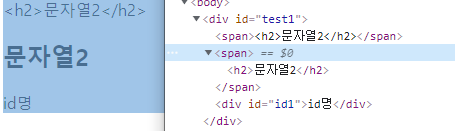
Vue.js - Template 문법 - Vue.js에선 랜더링된 DOM을 Vue 인스턴스의 데이터에 선언으로 바인딩할 수 있는 html기반 템플릿 구문을 사용하는데, 데이터 바인딩의 기본 형태는 'Mustache' 구문(이중 중괄호)라고 한다. - 위와 같이 Mustache 구문은 데이터 객체의 msg 속성이 변경될 때마다 갱신이 되는데, 태그에 v-once를 붙여서 데이터 변경 시 업데이트를 막을 수 있다.(이럴 경우 같은 노드의 바인딩에 영향을 준다. - 근데 Mustache 구문은 html이 아닌 일반 텍스트로 데이터를 해석하는데, html로 출력하려면 v-html을 사용해야한다. - Mustache 구문에서 html 속성을 쓸 경우 'v-bind:속성명'로 사용된다. v-html, v..........
원문링크 : Vue.js - Template 문법





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티