
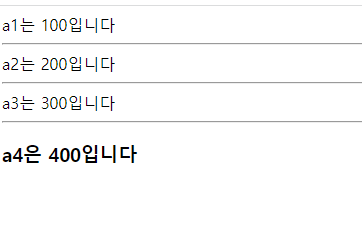
Vue.js - 조건부 렌더링(v-if, v-show) - 조건이 true일 경우 블록을 렌더링하는 v-if, v-show 디렉티브이다. 조건부 렌더링(v-if, v-show) 예시 - v-if 디렉티브 같은 경우 두번째 조건을 줄 경우 v-else-if를 쓴다.(Vue.js 2.1.0+부터 추가된 기능이다.) - v-if 디렉티브에서 조건이 아닐 경우 v-else를 쓰며 v-else는 v-if와 v-else-if 뒤에 나와야 한다. * 결과 - 조건을 준 뒤, 해당 조건이 true일 경우 실행된다. * 출처...
Vue.js - 조건부 렌더링(v-if, v-show)에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : Vue.js - 조건부 렌더링(v-if, v-show)





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티