
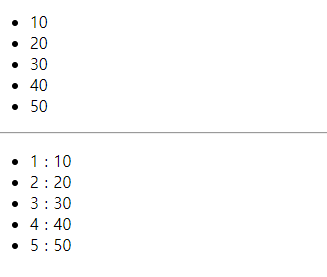
vue.js - 리스트 렌더링(v-for) - vue.js에서 반복적인 데이터를 렌더링할 때 v-for를 사용한다. - 특히, v-for는 배열을 기반으로 데이터를 렌더링하는데, item(반복되는 배열 엘리먼트) in items(실제 사용 데이터 배열) 형태의 문법을 띈다. 리스트 렌더링(v-for) 예제 * 결과 - array1이란 배열에서 v-for을 이용하여 값을 꺼내쓸 수 있다. * 출처...
vue.js - 리스트 렌더링(v-for)에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : vue.js - 리스트 렌더링(v-for)





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티