
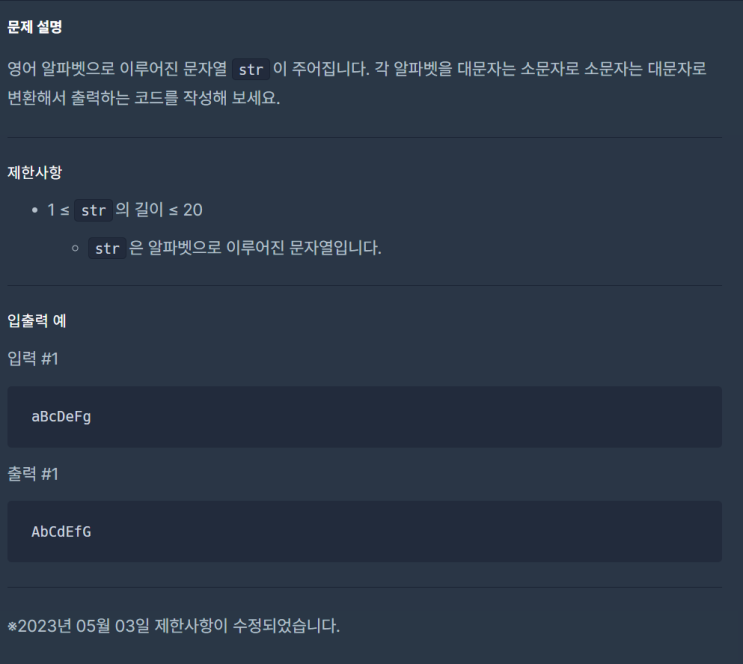
JavaScript_코딩 기초 트레이닝_대소문자 바꿔서 출력하기_school_programmers 풀이 const readline = require('readline'); const rl = readline.createInterface({ input: process.stdin, output: process.stdout }); let input = []; rl.on('line', function (line) { input = [line]; }).on('close',function(){ str = input[0]; // 변환할 값을 저장할 배열 준비 let arr = []; // 입력된 문자열을 배열로 만든 뒤, 해당 문자가 대문자면 소문자, 아니라면 대문자로 변경 str.split('').forEach((k) => {arr.push(k == k.toUpperCase() ? k.toLowerCase() : k.toUpperCase()); }); // 이후 문자배열 합치기 console....
#JavaScript
#JavaScript_school_programmers
#JavaScript_대소문자바꿔서출력하기
#JavaScript_코딩기초트레이닝
#JavaScript_코딩기초트레이닝_대소문자바꿔서출력하기_school_programmers
원문링크 : JavaScript_코딩 기초 트레이닝_대소문자 바꿔서 출력하기_school_programmers




 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티