
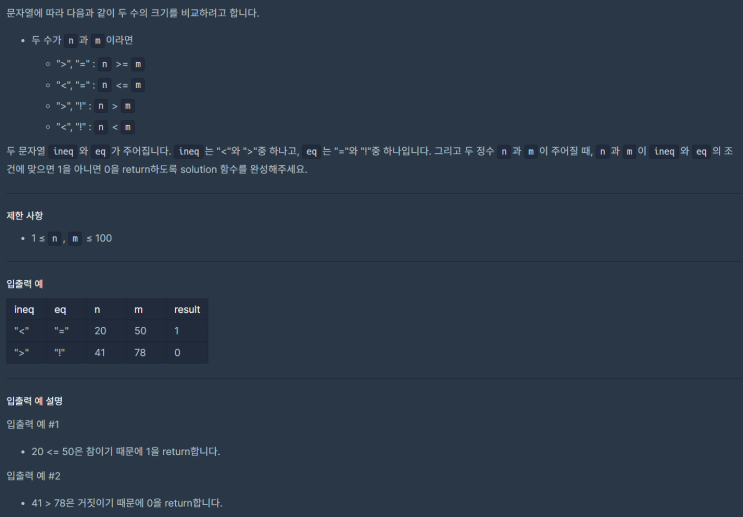
JavaScript_코딩 기초 트레이닝_조건 문자열_school_programmers 풀이 function solution(ineq, eq, n, m) { // eval을 이용하여 푼 문제 // 사실 보안상 권장하지 않음 return Number(eval(n + ineq + (eq != '!' ? '=' : '') + m)); } 개인적으로, eval() 사용을 권장하진 않는다. * 출처 https://school.programmers.co.kr/learn/courses/30/lessons/181934 코딩테스트 연습 - 조건 문자열 문자열에 따라 다음과 같이 두 수의 크기를 비교하려고 합니다. 두 수가 n 과 m 이라면 ">", "=" : n >= m "<", "=" : n <= m ">", "!" : n > m "<", "!" : n < m 두 문자열 ineq 와 eq 가 주어집니다. ineq 는 "<"와 ">"중 하나고, eq 는 "="와 "!"중 하나입니다. 그리고 두 정수 ...
#JavaScript
#JavaScript_school_programmers
#JavaScript_조건문자열
#JavaScript_코딩기초트레이닝
#JavaScript_코딩기초트레이닝_조건문자열_school_programmers
원문링크 : JavaScript_코딩 기초 트레이닝_조건 문자열_school_programmers




 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티