
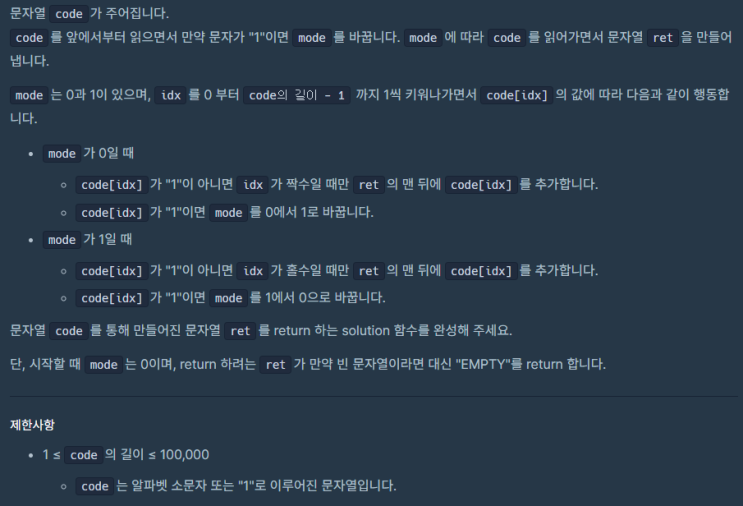
JavaScript_코딩 기초 트레이닝_코드 처리하기_school_programmers 풀이 function solution(code) { let str = ""; let mode = 0; [...code].map((val, idx) => { // mode 조건 적용 if(val == "1" && mode == 0) mode = 1; else if(val == "1" && mode == 1) mode = 0; // 위에 따라 나온 값 판별 후 1이 아닐 경우 더하기 if((mode == 0 && idx % 2 == 0 ) || (mode == 1 && (idx % 2 == 1)) ){ str += val != "1" ? val : ""; } }); // 만약 빈 문자열일 경우 "EMPTY"를 출력 return str == "" ? "EMPTY" : str; } * 출처 https://school.programmers.co.kr/learn/courses/30/lessons/181932...
#JavaScript
#JavaScript_school_programmers
#JavaScript_코드처리하기
#JavaScript_코딩기초트레이닝
#JavaScript_코딩기초트레이닝_코드처리하기_school_programmers
원문링크 : JavaScript_코딩 기초 트레이닝_코드 처리하기_school_programmers





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티