
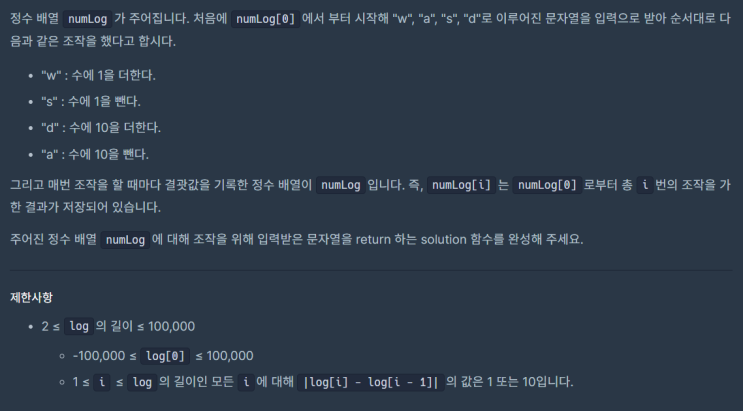
JavaScript_코딩 기초 트레이닝_수 조작하기 2_school_programmers 풀이 function solution(numLog) { return numLog.reduce((str, val, idx, arr) => { // reduce를 이용, 누적값에 조건에 맞는 문자열을 추가해서 누적값을 반환한다. return str + (val - arr[idx - 1] == 1 ? "w" : val - arr[idx - 1] == -1 ? "s" : val - arr[idx - 1] == -10 ? "a" : val - arr[idx - 1] == 10 ? "d" : ""); }, ""); } * 출처 https://school.programmers.co.kr/learn/courses/30/lessons/181925 코딩테스트 연습 - 수 조작하기 2 정수 배열 numLog 가 주어집니다. 처음에 numLog[0] 에서 부터 시작해 "w", "a", "s", "d"로 이루어진 문자...
#JavaScript
#JavaScript_school_programmers
#JavaScript_수조작하기2
#JavaScript_코딩기초트레이닝
#JavaScript_코딩기초트레이닝_수조작하기2_school_programmers
원문링크 : JavaScript_코딩 기초 트레이닝_수 조작하기 2_school_programmers





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티