
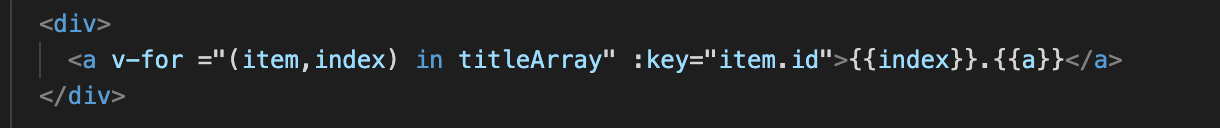
안녕하세요 전진시입니다 지난 포스팅 vue 셋팅에 이어 가보겠습니다 vue는 생각보다 문법이 직관적이고 쉽다고 느껴지네요 v-for 구문은 v-for = "item in array" 이렇게 생겼습니다 item은 array가 반복되면서 불러올 요소 하나하나를 가리킵니다. item은 아무 이름이나 넣어줘도 됩니다. 테스트 데이터를 만들어보자 data 속성에 titleArray를 정의해줍시다 titleArray는 4개의 요소로 이루어진 배열임! data() { return { titleArray : ['음식','일상','여행','가족'], } }, 테스트 데이터를 만들었으니 바로 v-for 구문을 완성해보겠습니다 엇 위에서 제가 말한 구문과 다릅니다! !!중요중요 (슬기와 배배!!!!!!!!!!!!!!!!!!..
원문링크 : Vue.js v-for를 이용한 리스트 렌더링
![Android 11 [권한 업데이트]Permission ->READ_PHONE_STATE ? READ_PHONE_NUMBERS? Android 11 [권한 업데이트]Permission ->READ_PHONE_STATE ? READ_PHONE_NUMBERS?](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Foqfg4%2Fbtrzpq5lNnI%2FpMLrkrgISGQI9cewDY6q21%2Fimg.png)
![android : 간단하게 RecyclerView 생성하기[3] android : 간단하게 RecyclerView 생성하기[3]](http://blog.kakaocdn.net/dn/baW14d/btrBhRnwB9B/6rOKGB0pB5eKtMXP0Dn051/img.png)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티