
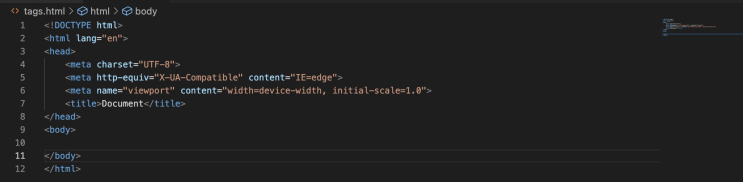
폴더 생성 후 > Visual Studio Code에서 열기 > 폴더 > 폴더 우클릭 +새파일생성 시작하자마자 html:5를 입력하면 코드완성. 현재 보이는것 처럼 자동 입력된다. 우클릭해서 Open with Live Server 를 누르면, 코드 적용 후 확인 할 수 있는 웹창이 뜬다. <div> 나는 구역을 나누죠</div> <p>나는 문단이에요</p> <ul> <li> bullet point!1</li> <li> bullet point!2</li> [구역 내 콘텐츠 태그들] <h1> 제목을 나타내는 태그</hi> <h2>소제목</h2> <hr> span 태그입니다 : 특정 글자를 꾸밀때 쓴다. <span style="color:red">글자</span> <hr> a태그 입니다! <a href="http://naver.com/">하이퍼링크</a> <img src=".jpg"/> <intput type="text"/> <button>버튼입니다</button> <textarea>나는...
#html
#공부블로그
#자기개발
#첫글
#코딩
#코린이
원문링크 : 1주차 HTML 일지




![[프론트엔드/데이터베이스] 내일배움카드 코딩 온라인강의 추천!](https://mblogthumb-phinf.pstatic.net/MjAyMzAxMThfMjMx/MDAxNjc0MDAwMzc0MzEz.m0HqOpQ3DvCFN87u9_P0RjMjir_a1y0tLcw9I1_VRcwg.XYWL6dwIGp-A16VKKGDgjdOU1uH3uSRHj1Am9p4Uabkg.PNG.kiki2hy/image.png?type=w2)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티