
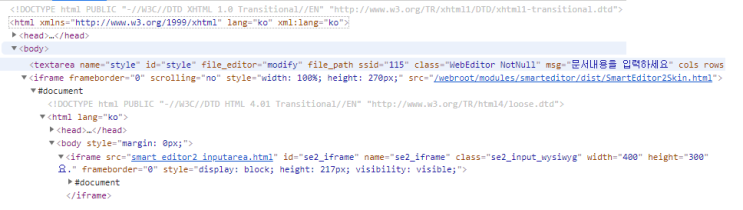
안녕하세요!!먼저 구조는 다음과 같습니다!! 큰 틀에서 iframe 안에 또 iframe이 있습니다!! 스마트에디터 2.0 구조가 이렇게 되어 있더라구요 !! 부모 iframe은 에디터 전체 영역 자식 iframe은 에디터 내용 부분입니다!! 그래서 부모에서 자식 노드를 찾아갈 때는 jquery를 이용하여 아래와 같은 방식으로 찾아갔고추가로 에디터 안에 '넓게 쓰기' 기능을 추가했는데, 에디터 안에다 두니 resize를 했을 때 브라우저 크기가 아닌 에디터의 크기를 구해오더라구요 !! 실질적으로 브라우저 크기를 가져오기 위해서 window.top을 사용하였습니다.그리고 자식에서 부모 노드를 찾아갈 때는 parent.document로 찾아갔습니다.감사..........
iframe 부모 자식 노드 접근 방법에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : iframe 부모 자식 노드 접근 방법

![[2021 마이 블로그 리포트] 블로그 빅데이터로 알아보는 '2021 내 블로그 스타일'](https://mblogthumb-phinf.pstatic.net/MjAyMTEyMDlfNDUg/MDAxNjM5MDQyNTQ5Nzgz.KadVHKZEYJbDoXttn1SE9Zgm33Jnk-tPOS2agjRWxOwg.VzsELVJWP-DtxXCHMcJNnzXaTkUPzH4Ihv4eBqHAxgwg.PNG.ko5642027/my_blog_report.png?type=w2)




![[Vue.js] 이 서버에서 요청한 URL을 찾을 수 없습니다. 해결 방법](https://mblogthumb-phinf.pstatic.net/MjAyMTA4MTRfNDUg/MDAxNjI4OTE0MTk1MjU2.01jbBA34liAvUSUOfYVffodQG5Nk1kt8sXrJSW30Nnwg.CiJMlFYNohotW9lgjtjcfPQvUN7_RYgW5EP089KROFYg.PNG.ko5642027/20210812_225948_4.png?type=w2)

 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티