
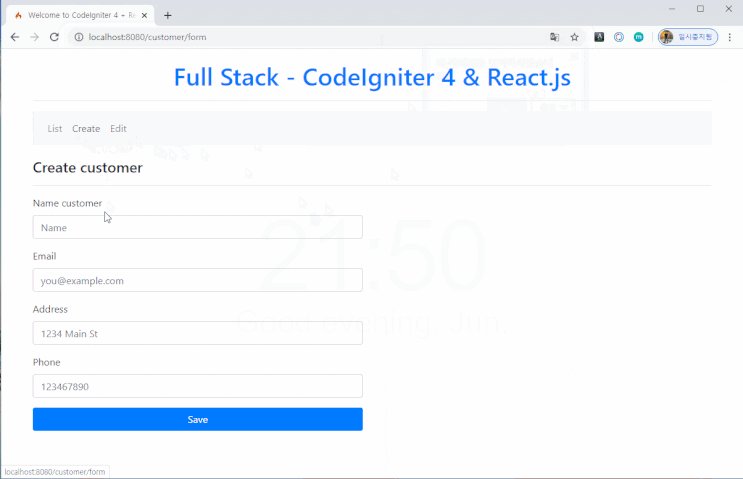
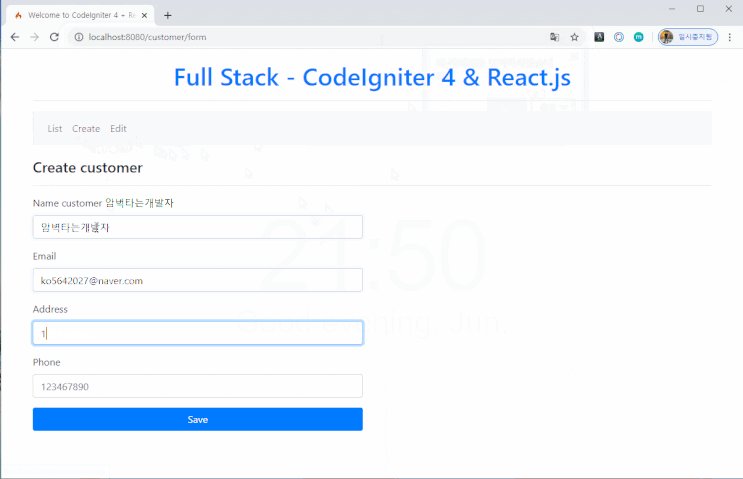
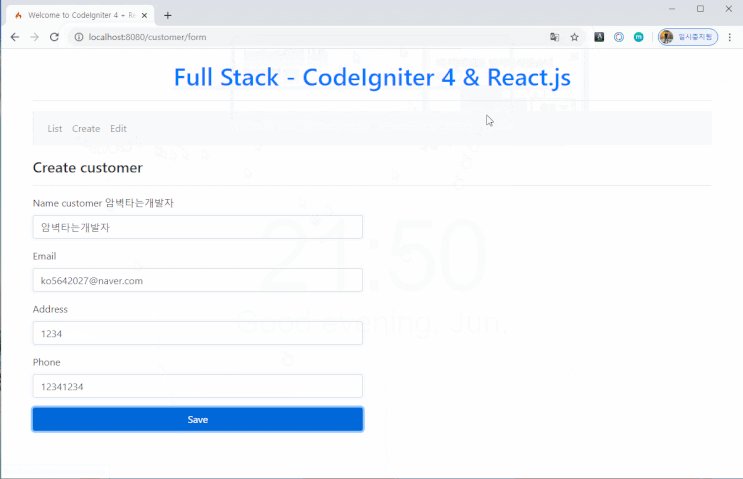
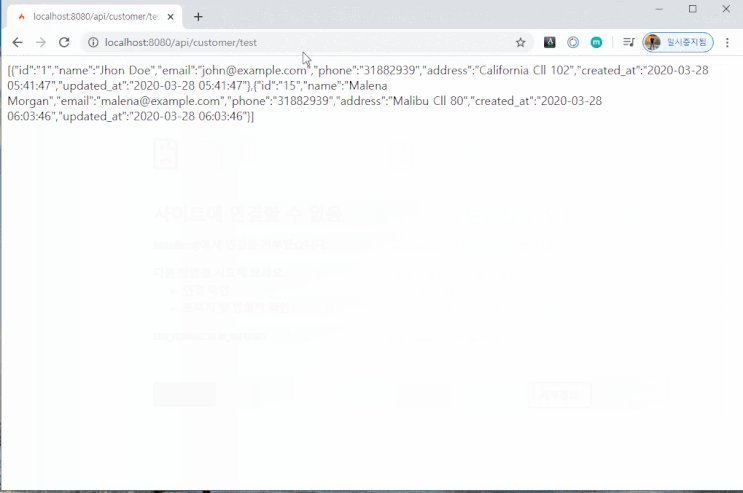
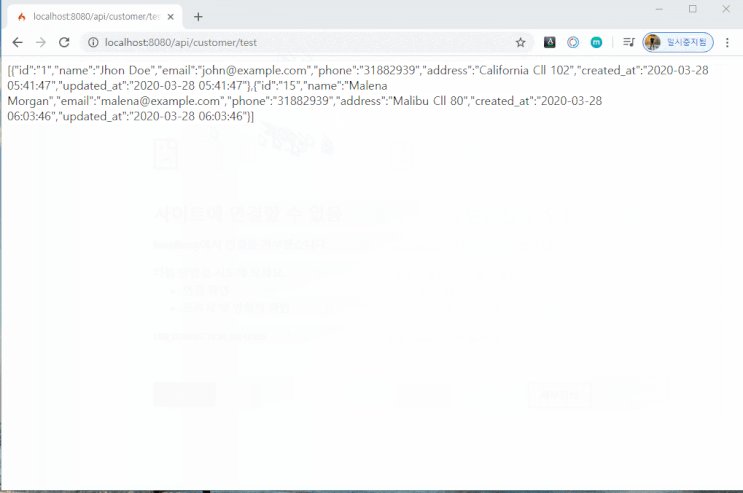
안녕하세요 오늘은!! 웹에서 입력하고 DB CREATE까지 즉 프론트엔드에서 백엔드로 가는 코딩을 해보려고 해요!! 기술 스택 백엔드는 PHP 프레임워크인 코드이그나이터4이며, 프론트엔드는 React.js입니다!! DB는 Mysql이고요!! 설명드리기 앞서 이전에는 DB에 직접 INSERT 한 자료를 가져와 JSON 타입으로 웹 화면을 보여줬다면, 오늘은 반대로 웹에서 입력한 자료를 JSON으로 받아서 DB에 INSERT 하려고 합니다. ※이전 포스팅과 이어지는 내용이며, MVC 패턴 사용법을 아셔야 이해하기 편해요!! ※ 결과 화면 웹에서 값을 입력하고 Save 버튼을 눌렀을 때 DB에 입력한 값이 저장됩니다. CodeIgniter (백엔드) Route 경로 : /app/Config/Routes...........
원문링크 : 웹에서 입력하고 DB CREATE까지, 프론트엔드에서 백엔드로







 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티