
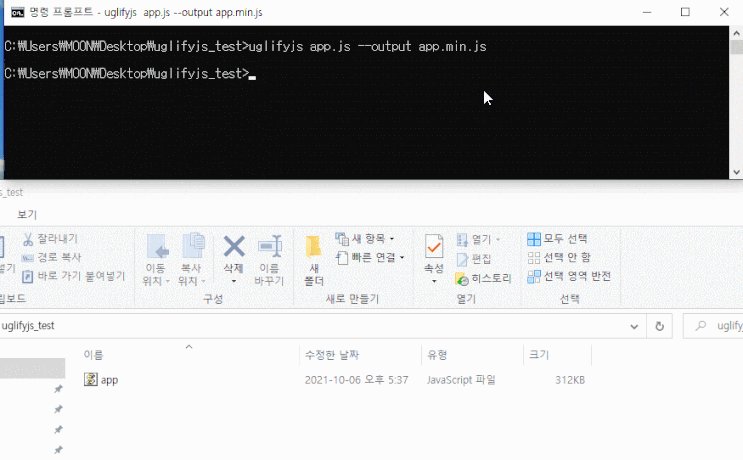
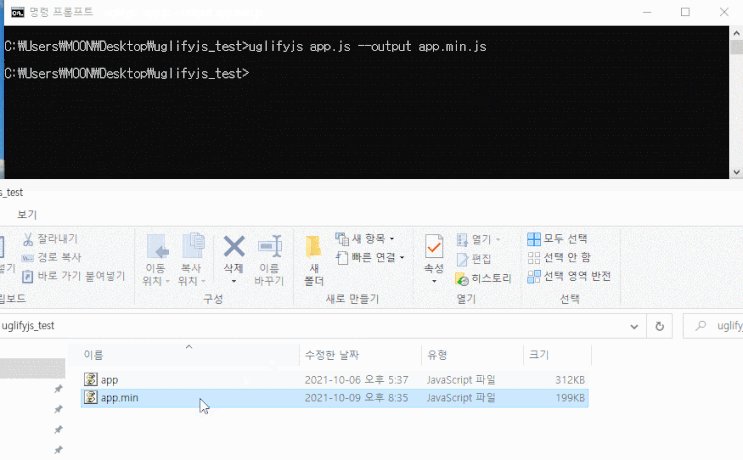
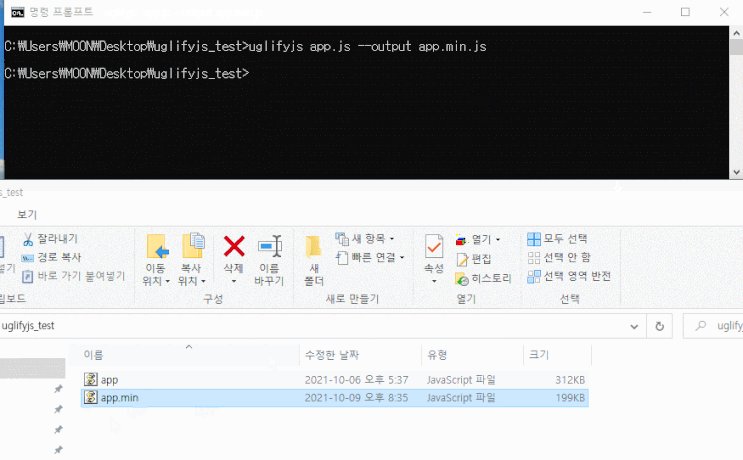
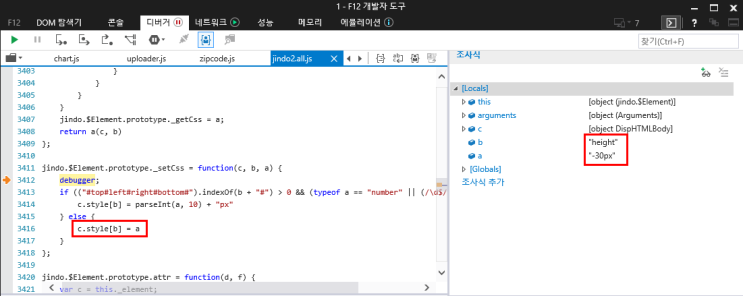
이렇듯 길이가 조금 있는 소스코드는 최대한 압축하면 사이트 반응속도를 좀더 개선할 수 있습니다. 위 코드는 개발 모드가 아닐 때 min.js 파일을 호출하기 위한 함수입니다. app.js를 uglifsjs 혹은 기타 웹사이트에서 압축을 하여 app.min.js 파일을 만든 결과 파일의 크기가 어느 정도 작아진 것을 볼 수 있습니다. ↑자바스크립트 압축으로 돌아가는 나의 웹메일 테스트 사이트↑ 메일 전송 및 기타 테스트해보고 싶으신 분들은 말씀 주시면 아이디 패스워드 만들어 드리겠습니다. uglifsjs로 압축 uglifsjs 라이브러리는 npm을 통해 설치가 가능합니다 nodejs가 필요하신 분들은 아래의 포스팅을 확인하시면 됩니다. 설치가 완료되면 압축..........
자바스크립트 압축(uglifsjs) 및 복원(beautify) 하기에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : 자바스크립트 압축(uglifsjs) 및 복원(beautify) 하기








 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티