
그래픽 구성 체계에서 이미지를 표현하는 비트맵과 벡터 포토샵이나 일러스트 등의 디자인 프로그램에서 사용되는 비트맵과 벡터는 그래픽 구성 체계에서 이미지를 표현하는 용어입니다. 비트맵과 벡터는 조금씩 상이한 특성을 가지고 있기 때문에 결과물이 상이하게 도출될 수 있습니다. "비트맵과 벡터 중 어떤 게 좋은 건가요?" 비트맵과 벡터는 어떤 것이 낫다기보다 각기 다른 특성을 가지고 있기 때문에 필요한 용도에 따라 적합하게 사용해주시면 됩니다. 비트맵(Bitmap) 그래픽 비트맵 이미지 한국전자기술 비트맵 그래픽을 먼저 살펴보자면, 비트맵은 픽셀을 이용해 이미지를 구현하는 방식입니다. 픽셀이란 이미지를 구성하는 최소단위를 말하는데, 많은 수의 점을 이용해 선과 면을 이루는 방식이라고 생각하시면 됩니다. 비트맵은 이렇게 픽셀 단위를 이용하기 때문에 이미지 파일을 확대했을 때 위 이미지와 같이 계단 형태로 깨질 수 있습니다. 픽셀의 배열은 우리가 잘 알고 있는 [해상도]로도 표현할 수 있어요...
#경남디자인
#시각디자인
#인쇄물디자인
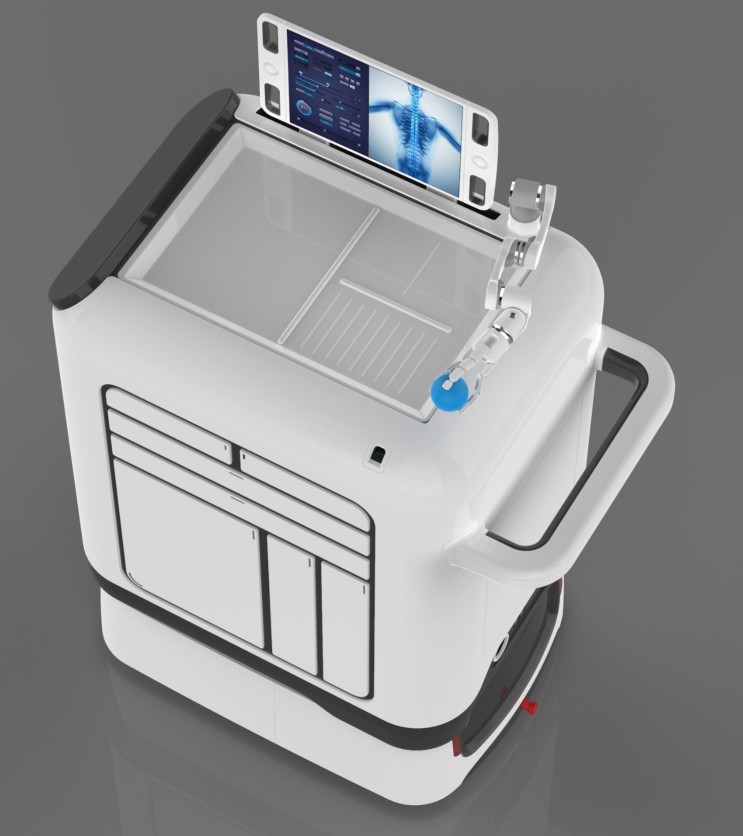
#제품디자인
#제품디자인설계
#종합디자인
#창원디자인
#창원디자인업체
#창원디자인회사
#산업디자인전문회사
#비트맵
#경남디자인업체
#경남디자인회사
#경남제품디자인
#그래픽
#그래픽디자인
#더나은
#더나은디자인
#벡터
#창원제품디자인
원문링크 : 그래픽 구성 체계 - 비트맵과 벡터의 차이점과 특징







 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티