
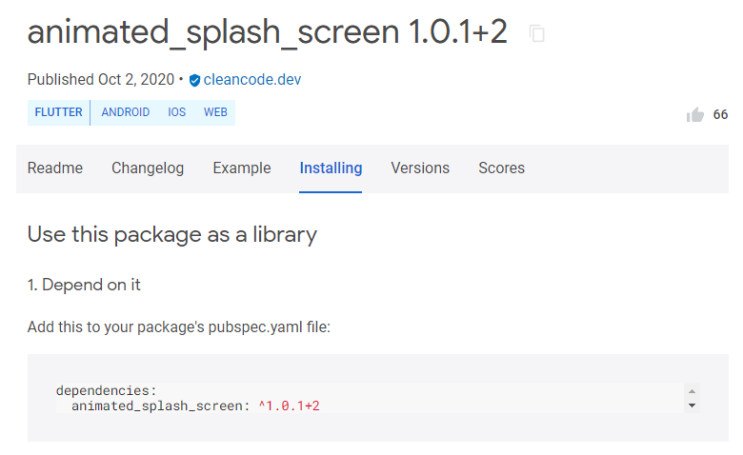
플러터 패키지 중 애니메이티드 스플래시 스크린 패키지를이용해서 앱 실행 시 스플래시 스크린(시작화면)의애니메이션을 쉽게 만드는 방법을 알려주려고 한다.아래와 같이 이미지나 아이콘을 이동하거나,웹에 있는 이미지를 이용해서 애니메이션 스플래시 스크린이 가능하다.패키지 사이트 주소는 아래 URL 참고https://pub.dev/packages/animated_splash_screen패키지를 보면 현재 기준 1.0.1+2까지 나왔다.animated_splash_screen 패키지 추가자 이제 VS Code에서 패키지를 다운 받아보자.아래와 같이 pubspec.yaml 파일의 dependencies 내에서패키지 이름과 버전을 입력한다.이후 Get Packages를 누르면 해당 패키지를 다운 받는다.이..........
플러터 애니메이션 스플래시 스크린 쉽게 만들기에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : 플러터 애니메이션 스플래시 스크린 쉽게 만들기





![[꿀팁] 설치 없이 사이트에서 영상(MP4) -> 음악(MP3) 무료 변환](https://mblogthumb-phinf.pstatic.net/MjAyMTA0MjdfMjI0/MDAxNjE5NTE3ODQ4MTU1.3iKCiPokDEiotDulkAqQgaun30rNwabJTLqbqdpN04sg.3KE5gKfussqde6CiRWCgUsSHnesE9VZlVkITyuYWxZMg.PNG.kroa/image.png?type=w2)

 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티