
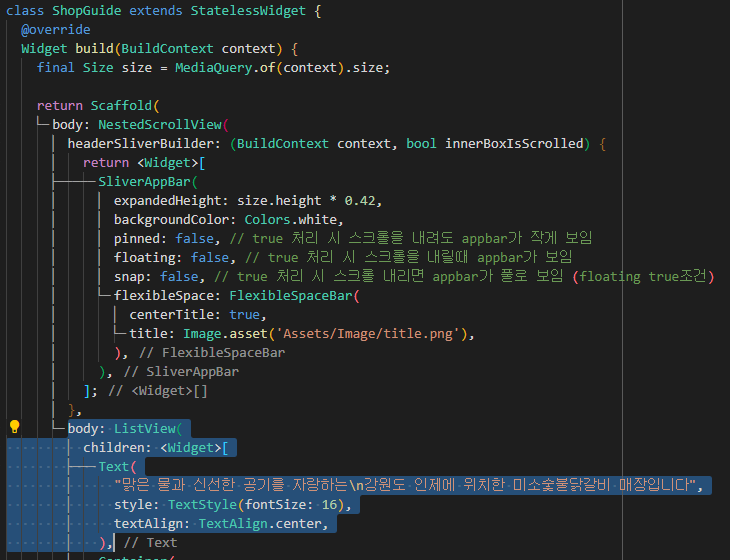
가게 안내를 의미하는 화면을 만들 예정이다.가게 안내 페이지 특성상 특별한 기술도 필요 없을 것 같고가게를 소개하는 내용만 잘 구성해서 보이면 될 것 같다.우선 이전 포스팅에서 만든 NestedScrollView 하단에 ListView 추가 후 내용을 때려 넣으려고 한다.우선 ShopGuide 클래스에서 아래와 같이ListView와 그 자식으로 Text를 추가해봤다.디버깅하여 에뮬레이터 화면을 보면 아래와 같이 추가한 텍스트가 잘 표현되는 것을 볼 수 있다.이제 그 아래에 공백과 사진을 넣어보겠다.아래와 같이 Container로 공백을 넣었고그 아래에 이미지도 추가했다.이전 포스팅에서 MediaQuery 클래스로 size.height를이용해 핸드폰 화면 높이..........
플러터 화면 추가 - 가게 안내에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : 플러터 화면 추가 - 가게 안내


![[내돈내산] 노랑통닭 바삭누룽지치킨 순살](https://mblogthumb-phinf.pstatic.net/MjAyMTEwMTFfMTMw/MDAxNjMzOTQ1NTczMjYx.t7hd2EFXuXBjmn8e-K0F35_T5C3pc8RmpJvXsuYAzyog.mKkhETKQQfjlAe4TT6NzECbzfrawOg4mnT_cgNen98Ag.JPEG.kroa/KakaoTalk_20211011_183740330_04.jpg?type=w2)


![[앱 소개] GCP-ACE 자격증 덤프 문제 풀이 Google Cloud Platform Associate Cloud Engineer - 플러터로 개발한 앱](https://mblogthumb-phinf.pstatic.net/MjAyMTA4MTVfMjkg/MDAxNjI5MDE0NDkwMDA0.NSLrsgjXQj_NbKmDvnQqc133-914N-1kTmL-FueOlMUg.sw0WVJXZrY8zzMETE0Z-acPsUC3q2SWsCl6MO3WmIM4g.PNG.kroa/Screenshot_1628095035.png?type=w2)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티