
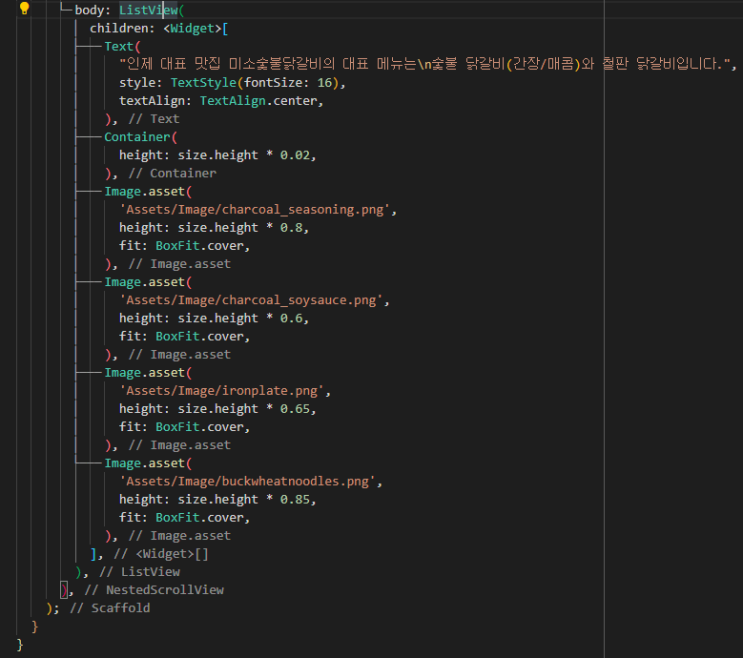
이제는 두 번째 화면인 메뉴 화면을 만들어보겠다.사실 메뉴판은 대표 메뉴로 어떤 음식이 있고금액은 얼마인지 그리고 원산지가 어디인지만 잘 표현되면 된다.그래서 홈페이지에 있는 메뉴판 내용을 그대로 가져왔다가게 안내 페이지와 동일하게 이름만 MenuGuide인 클래스에NestedScrollView에 SliverAppBar와 ListView로 구성하였다.메뉴판 이미지는 SliverAppBar에 FlexibleSpaceBar에 넣었고ListView 쪽에는 각 메뉴별 대표 이미지를 리스트로 줄줄이 넣었다.소스 코드는 다음과 같다.아주 단순한 앱이기 때문에어렵게 만들 필요 없을 것 같다.디버깅을 돌려보면 에뮬레이터에 다음과 같이 앱이 실행되며생각한 대로 메뉴 이..........
플러터 앱 개발 - 메뉴 화면 추가에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : 플러터 앱 개발 - 메뉴 화면 추가
![[내돈내산] 라라키즈어드벤처 - 속초 롯데리조트 키즈카페](https://mblogthumb-phinf.pstatic.net/MjAyMTA5MTRfMTk2/MDAxNjMxNjI5Nzc5NzA0.k-3iRd6UDQoDuZmkUE8eh2ztI0SpSF31nsfBnJgbedgg.k-SjczBdNKv_4ston9TBLwPdo9hRCLXiczMjwiuA5zsg.JPEG.kroa/KakaoTalk_20210914_222437021_09.jpg?type=w2)

![[내돈내산] 태극당에서 모나카, 야채사라다, 생크림팥빵, 콘브레드 구입 후기](https://mblogthumb-phinf.pstatic.net/MjAyMTA5MTZfMjQw/MDAxNjMxNzk5NTU4MjM4.rsf6tMEjx5rcGe2nLT7hl8riPhJOAo4Rdb0ztzkL_B8g.Tl5Ibf4W9VISdYcI6kse7n_F9OIiRef0MSAUZS6AGXUg.JPEG.kroa/KakaoTalk_20210916_220621536_15.jpg?type=w2)



 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티