
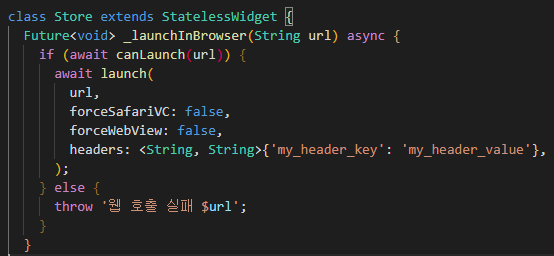
이번에는 저번에 만들었던 밀키트 쇼핑 화면 내 리스트뷰 빌더 항목에웹뷰를 연동하여 웹페이지를 호출해보겠다.pubspec.yaml으로 이동하여 url_launcher를추가 후 Get Packages를 누른다.현재 url_launcher은 5.7.10이 최신 버전이다.이후 Store 클래스에 _launchInBrowser를 추가한다.(Widget build 호출 전)우선 비동기 처리 방식을 위해Future와 async - await을 사용했다.async는 함수가 비동기라는 것을 나타내기 위해 사용하고await은 Future 작업이 끝날 때까지 기다린다.여기서 forceSafariVC는 iOS를forceWebView는 안드로이드를각각 true로 설정하면 인앱 브라우저로 열 수 있다참고로 나는 네이버 쇼핑을 호출해야 되는데..........
원문링크 : 플러터 - 웹뷰(WebView) 호출을 통한 웹페이지 연동







 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티