
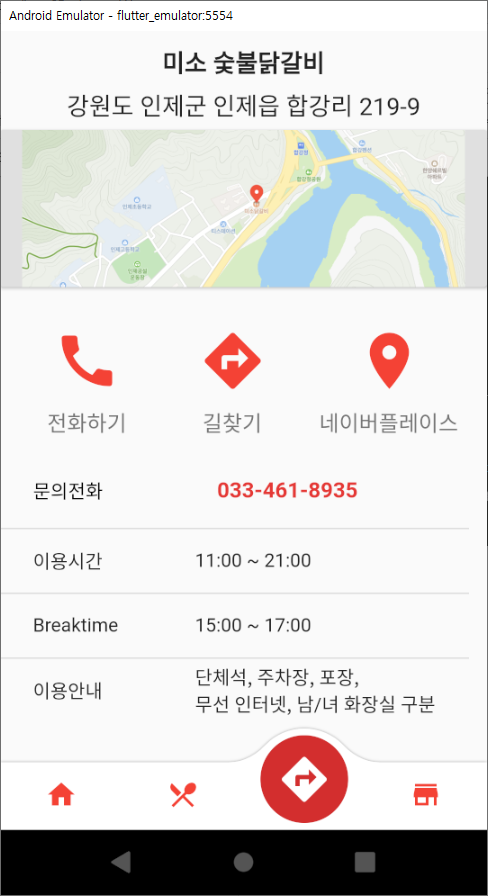
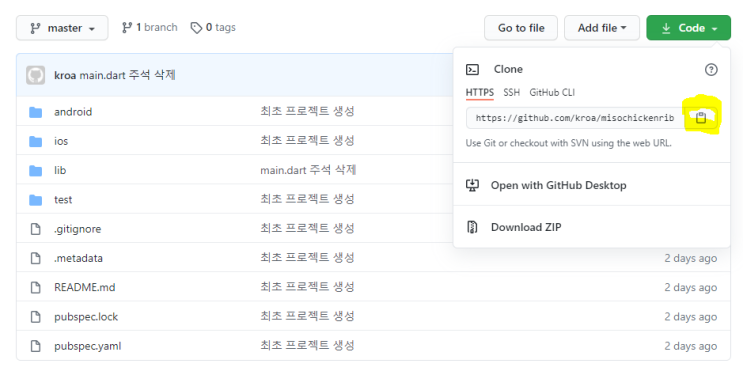
그동안 클라우드 자격증 취득 진행으로한 달 이상 멈췄던 플러터 개발을 마무리하도록 하겠다.우선 4개 페이지(가게 소개, 메뉴 소개, 오시는 길, 스토어) 중남은 페이지는 오시는 길 화면이다.네이버 지도 패키지를 이용하는 방법도 생각했지만간단하게 웹뷰를 연동하여 웹페이지를 호출할 생각이다.또한, 전화번호를 누르면 앱에서 전화 걸기로 연결하고가게 정보에 대해서는 Datatable을 사용해서 플러터 표로 꾸며보려고 한다.우선 아래와 같이 material.dart 파일과url_launcher.dart를 import 한다.다음에는 DirectionGuide 클래스에 리스트 뷰로 상단에 표시할 내용을 아래와 같이 추가한다.이후 DirectionGuide 클래스 내 Widg..........
플러터 - 오시는 길 화면 추가 (Flutter 전화 걸기, url_launcher, Datatable 표 사용)에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : 플러터 - 오시는 길 화면 추가 (Flutter 전화 걸기, url_launcher, Datatable 표 사용)





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티