
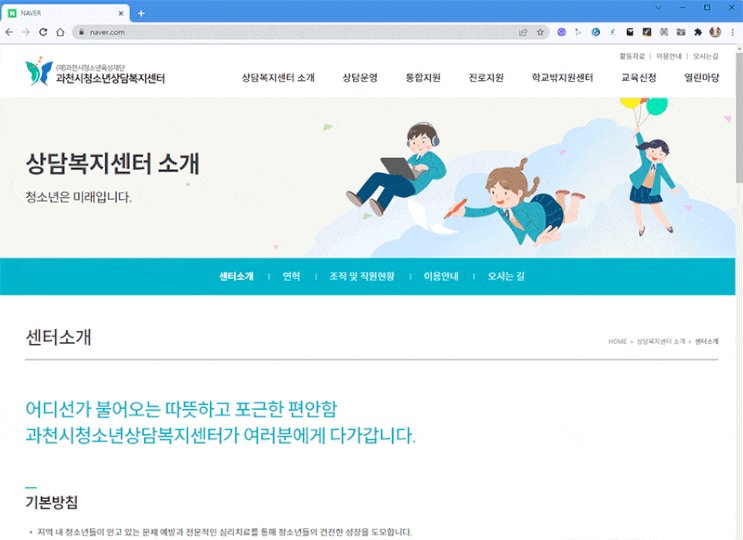
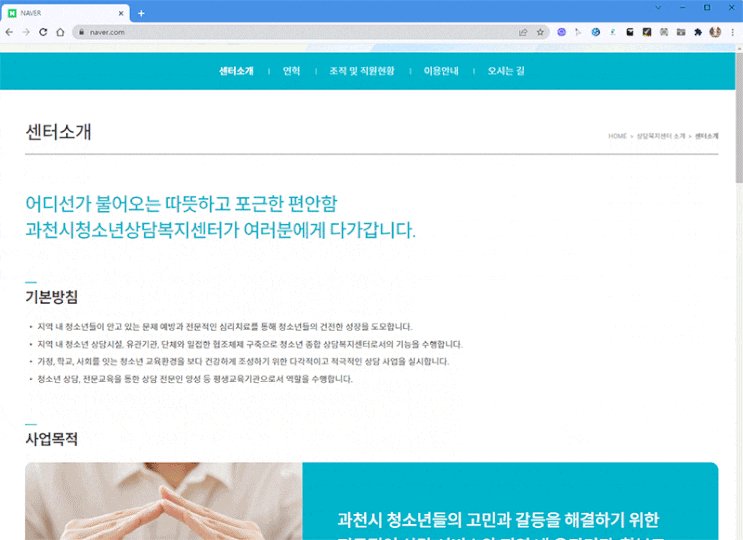
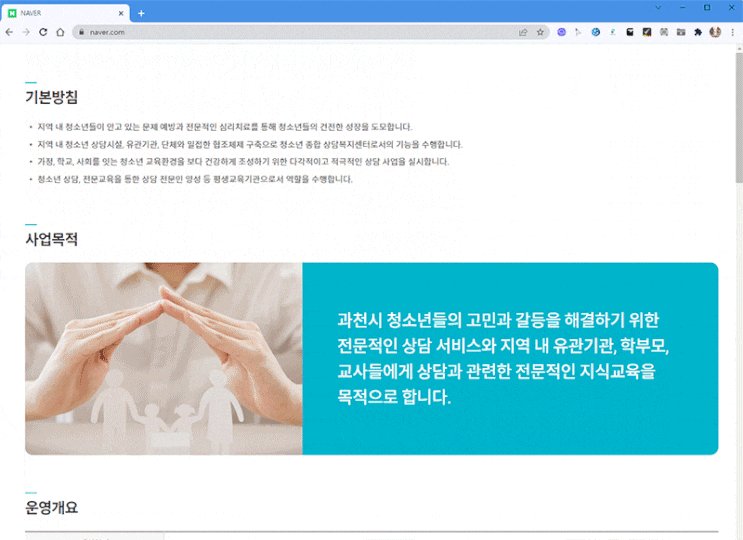
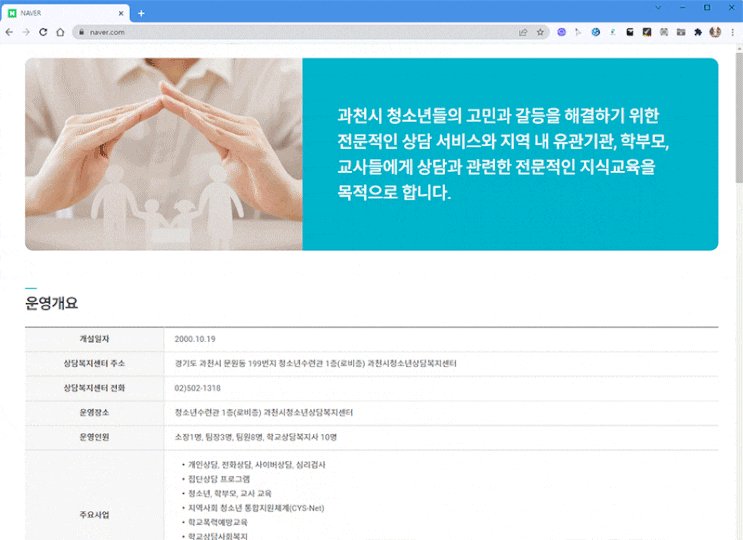
이번 포스팅에서는 제대로 된 방식으로 제작된 진짜 반응형 홈페이지와 저가 홈페이지에서 흔히 사용하는 저렴한 반응형 홈페이지의 차이를 비교해 드리겠습니다. <보통의 PC 홈페이지 모습> 위 화면은 보통 PC 홈페이지의 회사소개 페이지입니다. 커다란 PC 화면에서는 이렇게 시원시원한 사이즈로 제작하는 것이 일반적이죠. 보통의 정상인들이 이용하기에 문제 없도록 적당한 글자크기와 적당한 여백으로 제작되었기 때문에 이렇게 마우스로 스크롤을 내리면서 준비된 콘텐츠 내용을 쉽게 읽어볼 수 있습니다. 자 그럼 이번에는 모바일 화면에서 최적화 된 모습을 보시겠습니다. <모바일 최적화 된 반응형 홈페이지 모습> PC 화면보다 10배 작은 스마트폰 화면이지만 모바일 최적화 작업을 진행하면 이렇게 읽기 쉽고 사용하기 편한 반응형 홈페이지를 이용할 수 있습니다. 하지만 이처럼 제대로 된 모바일 최적화 코딩이 아닌 아래 화면과 같이 PC화면 이미지를 그대로 넣는 방식으로 제작된 반응형 홈페이지는 사용하기가 ...
#미디어쿼리
#반응형코딩
#반응형홈페이지
#반응형홈페이지제작
#적응형홈페이지
#적응형홈페이지제작
#홈페이지제작
#홈페이지제작업체
원문링크 : 진짜 반응형 홈페이지와 저렴한 반응형 홈페이지의 차이 비교
![[온라인 광고 피해사례] 인스타그램 광고는 유령아이디로 해주고, 블로그 광고는 해주지도 않았습니다.](https://mblogthumb-phinf.pstatic.net/MjAyMTA5MDFfMjYz/MDAxNjMwNDc5OTYxNzM0.IBud8N_0NGcBD5eEOUnbRDTkmJt8BXpuWs8fNPJqxdYg.hYKyG-7dFzXIin4PKmDgWgMReLqCDUzc7FkOnrOwD-Ug.JPEG.kty4523/%3F%99%88%3F%8E%98%3F%9D%B4%EC%A7%3F%3F%A0%9C%3F%9E%91%3F%94%BC%3F%95%B4%3F%9B%90%EB%B3%3F.jpg?type=w2)







 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티