
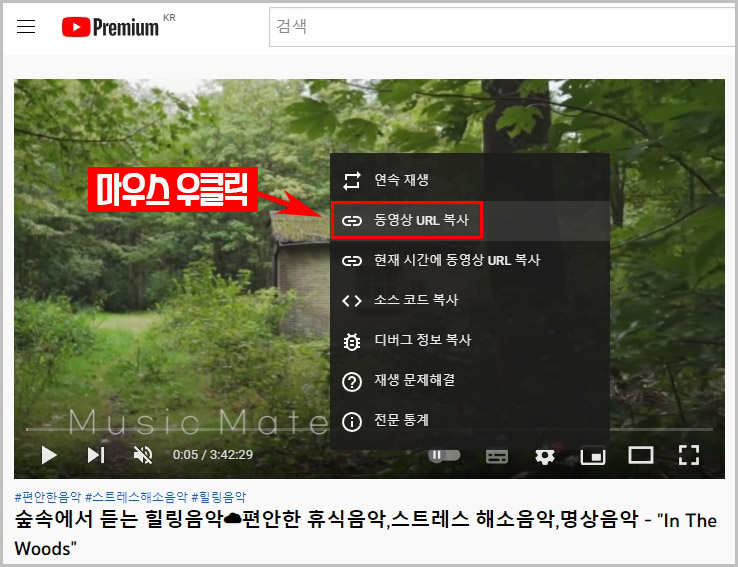
웹사이트에 유튜브 링크를 삽입할 때 영상의 소스코드를 이용하실 겁니다. 그런데 사이트에 유튜브 링크를 삽입하면 가로 세로 사이즈가 고정되어 있기 때문에 화면에 꽉 차게 보이기는 힘들죠. 별도의 html과 css 코드를 이용해서 화면 크기를 조절해야 하는데 초보자인 경우 쉬운 일이 아닙니다. 간단하게 사용할 수 있는 유튜브를 전체 화면 반응형 코드로 삽입하는 방법을 알아보겠습니다. 참고로 네이버 블로그나 티스토리에서는 유튜브 링크만 넣어도 자동으로 영상이 반응형으로 삽입되기 때문에 굳이 이 방법이 필요없습니다. 여기서는 홈페이지나 쇼핑몰 등 웹사이트에서 전체 화면으로 삽입하는 방법에 대한 설명입니다. 유튜브 전체화면 반응형 코드 아래는 유튜브 반응형 코드 예시입니다. 위 코드에서 iframe 안에 있는 h..
원문링크 : 사이트에 유튜브 링크 전체화면 반응형 코드로 삽입하기








 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티