
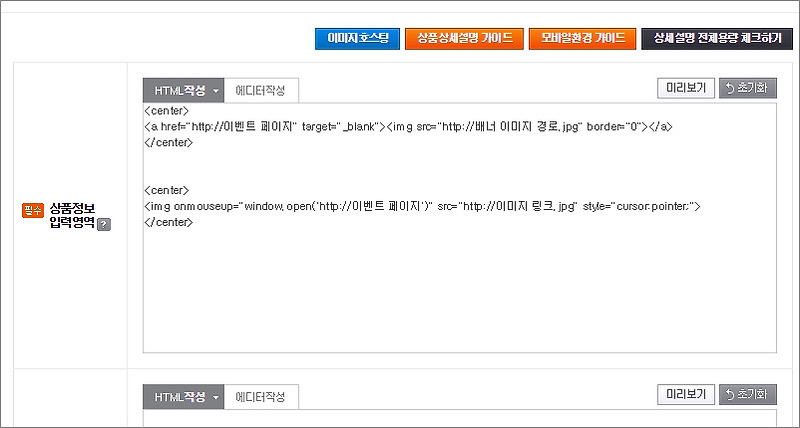
쇼핑몰을 운영하다 보면 배너를 많이 쓰시죠. 보통 배너는 특별한 이벤트가 있을 때 많이 사용하기 때문에 배너 화면만 사용하는 경우는 거의 없습니다. 배너를 통해서 이벤트 페이지로 이동하게 만드는 것이 목적이죠. 배너를 클릭해서 이벤트 페이지로 넘어가게 하기 위해서는 따로 html 작업이 필요합니다. 알면 간단한 쇼핑몰에서 배너 이미지를 클릭하면 원하는 페이지로 넘어가게 하는 html 소스를 알려 드립니다. 이미지를 클릭해서 이동하는 방법은 2가지가 있습니다. 1. html로 만드는 방법 위 아래에 있는 center 코드는 배너를 가운데로 정렬시켜주는 역할을 합니다. "이벤트 페이지" 란에 페이지 주소를 적어주시면 됩니다. target은 클릭했을 때 창을 띄우는 방식을 말하는데 _blank 를 주면 새 창..
원문링크 : 쇼핑몰 이미지 클릭하면 해당 페이지로 넘어가는 html 소스








 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티