
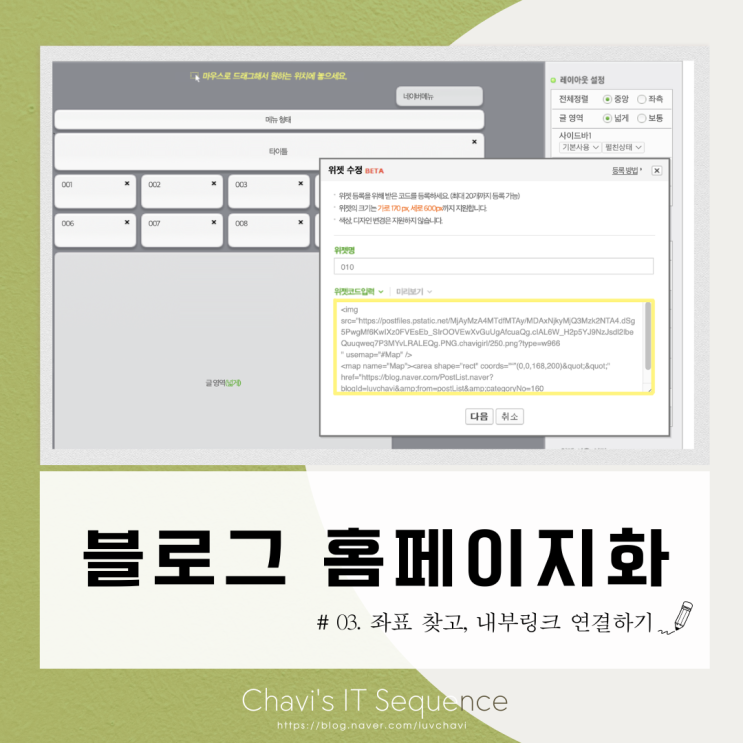
안녕하세요 샤비입니다. 지난 포스팅에서 스킨적용까지 끝내보았는데요. 오늘은 내부링크를 위젯코드에 추가하여 클릭시 원하는 위치로 이동을 해보겠습니다. 블로그 아이디 변경 후, 기존에 알려진 html코드로 링크적용이 안되신 분들! 제가 알려드리는 코드를 이용해보세요. 제가 링크를 적용할 위치는 위 이미지와 같은데요. 01번 위젯에 메일이나 인스타 등 외부링크를 다중으로 적용시킬예정이고, 06번~10번 위젯까지는 블로그 내 카테고리로 이동할 내부링크를 적용할 예정입니다. 1. 메뉴위젯의 좌표 구하기 내 블로그 홈화면에서 전체 드래그를 하여 만들어둔 투명위젯의 위치를 확인하며 스크린샷을 찍어주세요. 참고로...저는 포토샵을 이용하여 위젯의 좌표값을 찾았지만, 포토샵이 안된다면 알캡처를 다운받아서 이용하시면 된답니다. 포토샵을 열어 블로그 홈화면을 찍어두었던 스크린샷을 열어주세요. 그리고 내부링크를 적용하고자 했던 투명위젯 위치에 맞춰 안내선을 내려주세요. 안내선은 메뉴에서 보기- 눈금자 를...
#imgsrc
#투명이미지주소
#좌표위치
#이동할페이지주소
#위젯코드입력
#위젯코드
#위젯좌표
#알캡처좌표
#블로그홈페이지
#블로그좌표찾기
#블로그내부링크위젯
#블로그
#링크주소복사
#네이버블로그홈페이지화
#네이버블로그홈페이지
#내부링크연결
#Map
#포토샵좌표
원문링크 : 블로그 아이디 변경 후 홈페이지화. 좌표 찾고 내부링크 연결하기
![[샤비 포토샵강좌] 때로는 강하게 표현하자 - 감성리터칭 4종셋트](https://mblogthumb-phinf.pstatic.net/20100217_112/chavigirl_1266391749388oYlmD_jpg/4_chavigirl.jpg?type=w2)
![[샤비 포토샵강좌] 발렌타인데이 초콜렛 만들기 대작전 - 초콜렛 스타일](https://mblogthumb-phinf.pstatic.net/20100126_59/chavigirl_1264496410702RKj2n_jpg/19_chavigirl.jpg?type=w2)
![[샤비 포토샵강좌] 소중한 사진으로 PC 바탕화면을~*](https://mblogthumb-phinf.pstatic.net/20100517_88/chavigirl_1274080814186ohvJe_jpg/9_chavigirl.jpg?type=w2)
![[샤비 포토샵강좌] 블루 스타일의 치명적 유혹](https://mblogthumb-phinf.pstatic.net/20100501_137/chavigirl_12726970867958I0H7_jpg/9_chavigirl.jpg?type=w2)
![[아이폰] 추억의 PC통신 모뎀연결음 - 벨소리 (나눔마감)](https://mblogthumb-phinf.pstatic.net/20101213_236/chavigirl_1292228824819T5HEj_JPEG/1.jpg?type=w2)
![[포토샵강좌] 고급스런 버튼 만들기](https://mblogthumb-phinf.pstatic.net/20100709_196/chavigirl_1278602395853D2Qbu_jpg/final_chavigirl.jpg?type=w2)

![[샤비 포토샵강좌] 썩은 나무 텍스트 효과 - 간단한 텍스트 액션 1](https://mblogthumb-phinf.pstatic.net/20100317_254/chavigirl_1268810657551cBreI_jpg/8_chavigirl.jpg?type=w2)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티