
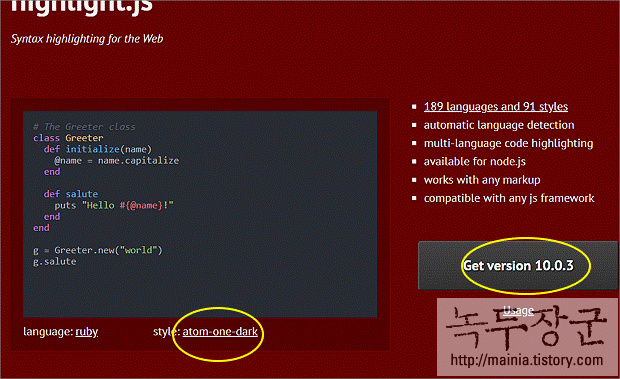
티스토리 소스 코드 가독성을 위해 하일라이트(highlight.js) 적용하는 방법 환경: Chrome 방문하는 사용자들이 소스 코드을 쉽고 빠르게 파악할 수 있도록 하일라이트 기능을 넣었습니다. 이전 하일라이트 Javasc..
티스토리 소스 코드 가독성을 위해 하일라이트(highlight.js) 적용하는 방법 글에 대한 티스토리 블로그 포스트 내용이 없거나, 요약내용이 적습니다.
아래에 원문링크를 통해 티스토리 소스 코드 가독성을 위해 하일라이트(highlight.js) 적용하는 방법 글에 대한 상세내용을 확인해주시기 바랍니다.
원문링크 : 티스토리 소스 코드 가독성을 위해 하일라이트(highlight.js) 적용하는 방법








 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티