
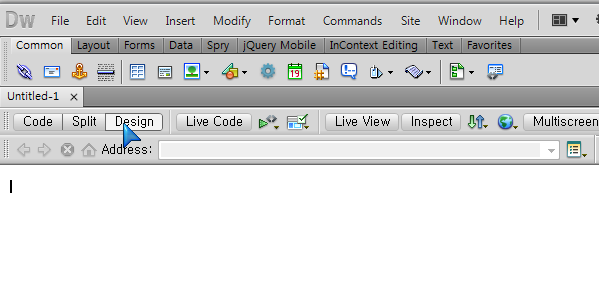
메뉴를 살펴 보면 code 를 누르면 html로만 보이게 되고 split 를 누르면 html 코드와 우측에 작업한 내용이 보이게 된다. design 은 작업 공간만 보이게 해준다. 만약 이런게 없다 하면 우측 상단에 classic 으로 바꿔주면 된다. 글자에 문단 나누기 split에 바로 입력을 하고 엔터를 치면 문단으로 인식이 되는데 좌측 코드 창에서 보면 양쪽 끝에 <p> 안녕하세요 </p> 가 있는것이 보인다. 이 <p> ... </p> 로 단락을 나눌 수 있다. 그리고 단락이 아닌 그냥 칸 나누기는 글 입력 후 shift 엔터를 눌러주면 된다. 그러면 이번엔 <br />이 생겼는데 이거 하나당 한 줄 아래로 내려간다고 보면 된다. 그럼 스페이스를 눌러 보면... 아래 진한 글씨로 써진게 스페이스 바 코드이다 이게 많으면 칸 띄우기를 할 수 있지만..매번 붙여 넣기를 할 수 없기에.. 그냥 스페이스바를 눌러 주면 된다. 그리고 드림위버에서는 스페이스바가 한번씩 밖에...
#dreamweaver
#드림위버
#드림위버입문
#드림위보초보
원문링크 : 드림위버 기초






 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티