
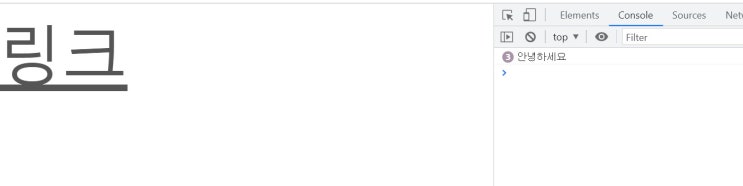
=> 화살표 함수 사용 .addEventListener() 문은 요소명.addEventListener("이벤트명", (전달될 값) => {실행할 구문}); 링크 클릭 이벤트에는 1. const link = document.querySelector("a"); link.addEventListener("click", ()=>{ console.log("링크 클릭"); }); 2. const hello = document.querySelector("a"); hello.addEventListener("click", (e)=>{ e.preventDefault(); console.log("안녕하세요"); }); (e) 객체가 나온 후 e.preventDefault () 문은 클릭이나 여러가지 이벤트를 중단 시키려고 할 때 사용. <a href="https://naver.com/ >링크</a> 태그에 자바스크립트 이벤트를 설정하여 클릭시 사이트 이동을 하지 않기 위해서 e.preventDefault...
#eventListener
#javascript
#preventDefault
#이벤트리스너
#이벤트함수
원문링크 : 이벤트 연결 (=>) 함수






 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티