
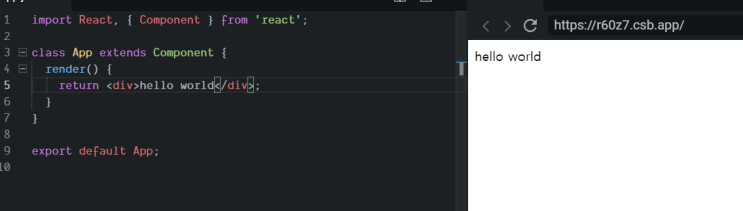
JSX는 HTML 문법같이 생겼지만 자바스크립트로 변환되는 문법이다.JSX에 사용되는 기초적인 문법을 사용해볼 것이다.태그는 닫아줘야 한다.input 태그도 꼭 닫아줘야 한다.위와 같은 방법으로 닫아주면 에러가 발생하지 않는다.복수의 같은 태그는 하나의 태그 안에 있어야 한다.div 태그가 2개가 있을 경우 에러가 발생하는데이럴 경우 두 개의 div 태그를 하나의 div 태그로 감싸주어 해결할 수 있다.하지만 코드에 불필요하게 div 가 추가되는데 이를 보기 싫다면div가 아닌 Fragment 태그를 사용하여도 해결할 수 있다.Fragment 태그를 사용하면 불필요하게 보이지 않는다.JSX 안에서 자바스크립트 값 사용하기값을 만들..........
React JSX 문법 기초에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : React JSX 문법 기초

![[Android] support v4, v7 없는 경우](https://mblogthumb-phinf.pstatic.net/MjAyMDAyMTFfMjYz/MDAxNTgxMzQ3NTEzODU0.Pw_6FAq76P03Y5QysOM-_r-vVkAmZhcqIp8MpCbDQiUg.XkR6AFjWT1o8BIh3f0fskbbXg4RG616mbZeHmFEgpDsg.PNG.vps32/1.png?type=w2)
![[Android] Fragment(프래그먼트)](https://mblogthumb-phinf.pstatic.net/MjAyMDAxMjlfNjAg/MDAxNTgwMjM1Nzk3MjY2.ValC2BEChvXzINvulG7NecPPmN0FSfcdoiZKj7YnDcog.w-tqVEUf5HO3Ev-V9o--bwQp_vmSGAc1hmy70T1Fxj0g.PNG.vps32/image.png?type=w2)

![[python] Tesseract로 OCR 하기](https://mblogthumb-phinf.pstatic.net/MjAyMDAxMDRfMjEx/MDAxNTc4MTM4NjUyNzc3.kDZHOUe3v4EPSEBAPi-fAXtJfiV7TgtMJt_Bp-DlUzIg.A0_73QffQJv65qCctf_1xtLbHE1ZRr9QEEMUQPTj8eEg.PNG.vps32/image.png?type=w2)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티