
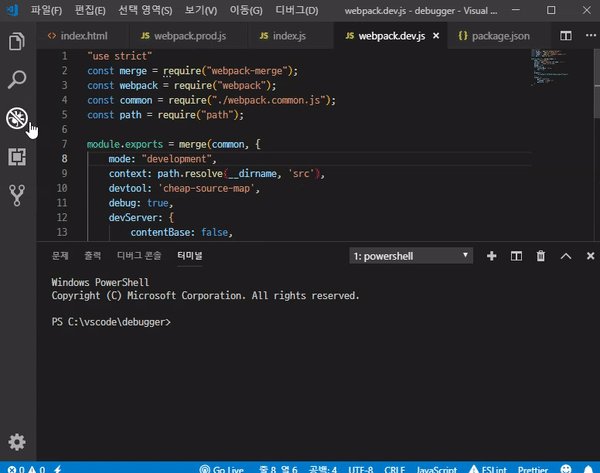
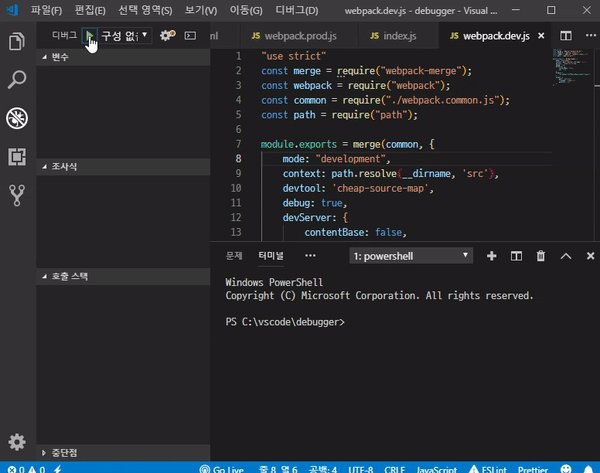
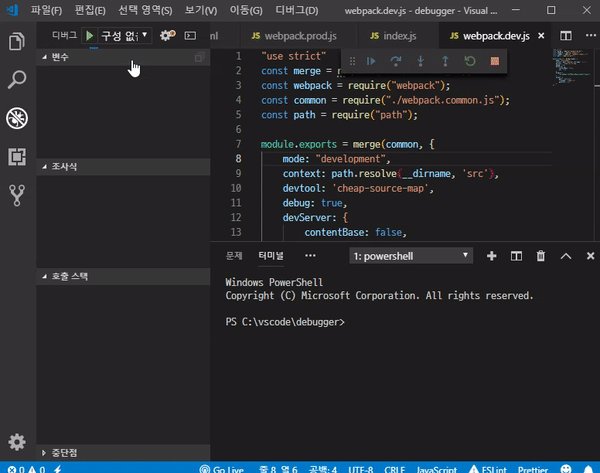
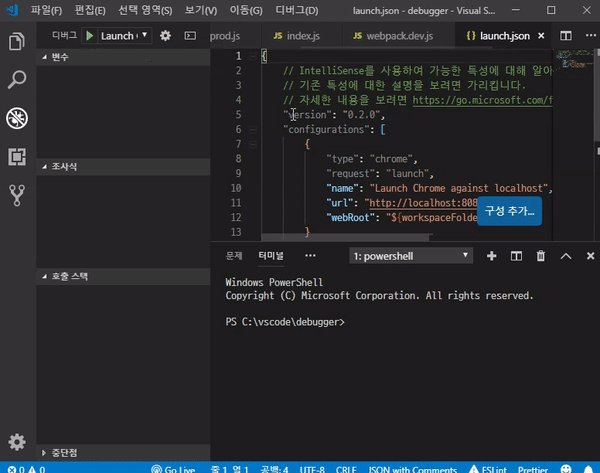
VS Code - Debugger for Chrome VS Code에서 웹 개발을 할 때, Chrome의 Devtools(개발자 도구)도 충분히 좋은 디버깅 환경을 제공합니다. 하지만, 솔직히 DevTools에서는 너무 많은 정보를 보여주는 것이 오히려..
VS code에서 Debugger for Chrome 사용하기 - 1 글에 대한 티스토리 블로그 포스트 내용이 없거나, 요약내용이 적습니다.
아래에 원문링크를 통해 VS code에서 Debugger for Chrome 사용하기 - 1 글에 대한 상세내용을 확인해주시기 바랍니다.
원문링크 : VS code에서 Debugger for Chrome 사용하기 - 1
![[동네 카페 탐방기 - 2] 신월동 단리앙또 [동네 카페 탐방기 - 2] 신월동 단리앙또](http://t1.daumcdn.net/cfile/tistory/99C9E34C5BC6EE3727)
![[TOMTOP] 액션캠 SJ 8 Pro 개봉기 [TOMTOP] 액션캠 SJ 8 Pro 개봉기](http://t1.daumcdn.net/cfile/tistory/99B537385BB876210C)


![[알리익스프레스] 아티스트 장갑(태블렛 필기 팜리젝션 용) [알리익스프레스] 아티스트 장갑(태블렛 필기 팜리젝션 용)](http://t1.daumcdn.net/cfile/tistory/9911FF385AE6FB8711)

![[동네 카페 탐방기 - 3] 까치산 멕켄지 커피 [동네 카페 탐방기 - 3] 까치산 멕켄지 커피](http://t1.daumcdn.net/cfile/tistory/993999415BC97B8811)
![[태블릿 필기감 후기] 뉴 서피스 프로, 아이패드 프로, 갤럭시 탭 s3 필기감 비교 [태블릿 필기감 후기] 뉴 서피스 프로, 아이패드 프로, 갤럭시 탭 s3 필기감 비교](http://t1.daumcdn.net/tistory_admin/static/images/openGraph/opengraph.png)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티