
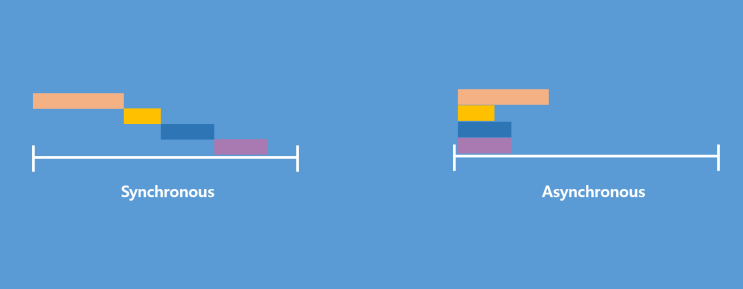
안녕하세요.헐크놀로지입니다.오늘은 자바스크립트의 비동기 처리에 대해 알아보고 비동기 처리에 사용되는 문법을 알아보겠습니다. 비동기 처리위의 그림은 동기 처리와 비동기 처리의 차이점을 보여주는 그림입니다. 동기 처리의 경우 어떤 작업이 시작되고 종료가 되면 다음 작업을 이어가는 방식이고 비동기 처리의 경우 각 작업을 독립적으로 시행할 수 있고 기다리는 동안 다른 작업을 할 수 있다는 점이 있습니다. 자바스크립트에서 비동기 처리가 중요한 이유를 간단히 살펴보면 사용자가 웹사이트에 접속할 때 동기 처리를 한다면 모든 작업이 끝날 때까지 기다려야 되지만 비동기 처리를 할 경우 빨리 작업이 끝난 화면부터 보여주게..........
자바스크립트 비동기처리(callback, Promise, async await)에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : 자바스크립트 비동기처리(callback, Promise, async await)








 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티