
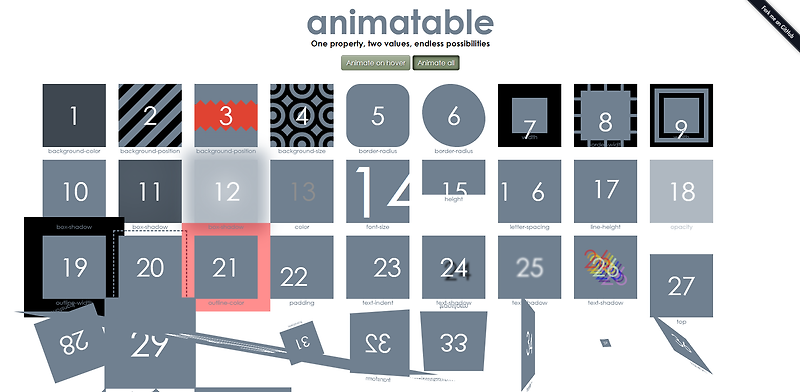
css 애니메이션 마크업에 유용한 사이트 - animatable One property, two values, endless possibilities 마우스오버했을때 효과를 주고싶은데 정말 머리가 안돌아가고 디자이너도 인터랙션에 대해 모를때 정말 유용한 사이트입니다. 마우스 오버버튼 누르면 마우스 올렸을때 모습을 볼 수 있고 전체 애니메이션을 보고싶으면 Animate all 버튼만 누르면 모든 적용 애니메이션을 보면됩니다. css 애니메이션 사용하는 방법 해당 움직이는 버튼을 누르셔서 가져갈 수 있습니다. 그리고 웹개발자라면 잘 알고있는 크롬브라우져 개발자도구(f12)를 사용하여 스타일만 복사해서 사용하셔도 됩니다.^^ css animatable 주소 : http://leaverou.github.io/a..
원문링크 : css 애니메이션 만들어야 하는데 한눈에 움직임 보고 싶을 때 필수!!! - css animatable








 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티