
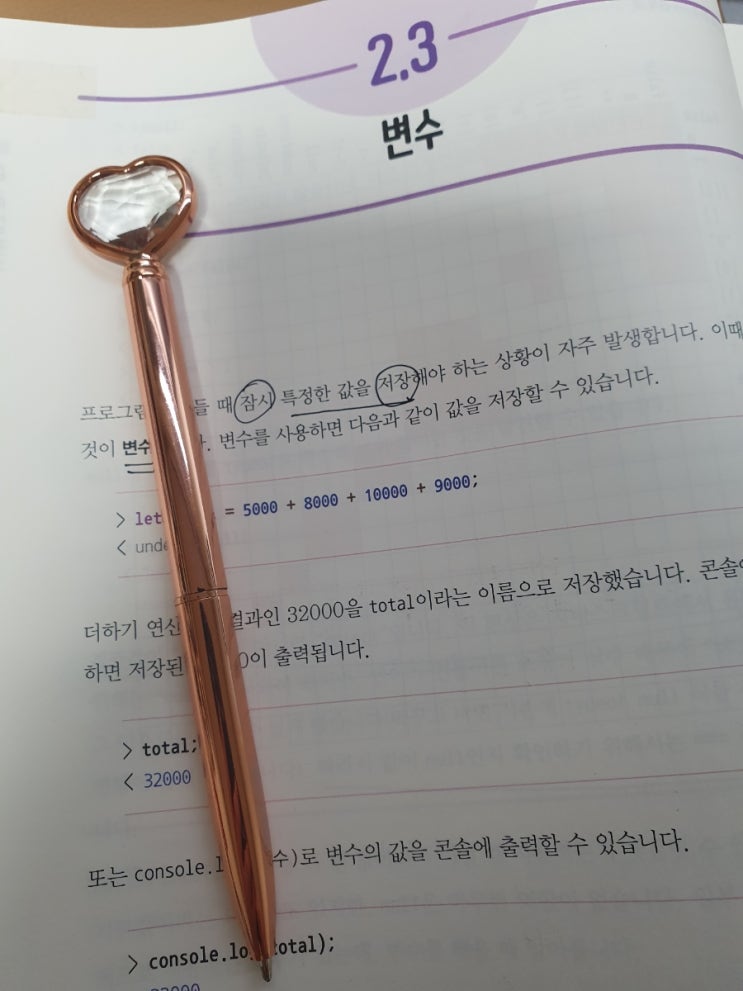
요술봉으로 공부하는 느낌ㅋㅋㅋ 변수 : 잠깐 동안 특정한 값을 저장하는 것 변수를 쓰지 않으면 컴퓨터는 기억을 하지 못한다 변수 선언하기 - let 선언문 string이라는 변수를 선언한 것 ! (변수를 선언하다) string이라고 치면 저장한 값을 언제든 불러올 수 있다 let string = 4515313; undefined string 4515313 변수 선언은 항상 결괏값이 undefined로 출력된다 let numberOne = 548; undefined let numberTwo = 681; undefined let numberThree = 102; undefined numberOne + numberThree 650 conlsole.log는 값을 돌려주는게 아니라, 그림판처럼 콘솔에다가 그 값을 잠시 적어 두는 것. 입력x 출력x string 4515313 console.log(string) 4515313 undefined 변수 선언과 동시에 값을 넣어주는 것을 '초...
#let변수
#공부기록
#자바스크립트
원문링크 : 「렛츠기릿 자바스크립트」 공부기록 - let 변수 선언, 수정, 활용







 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티