
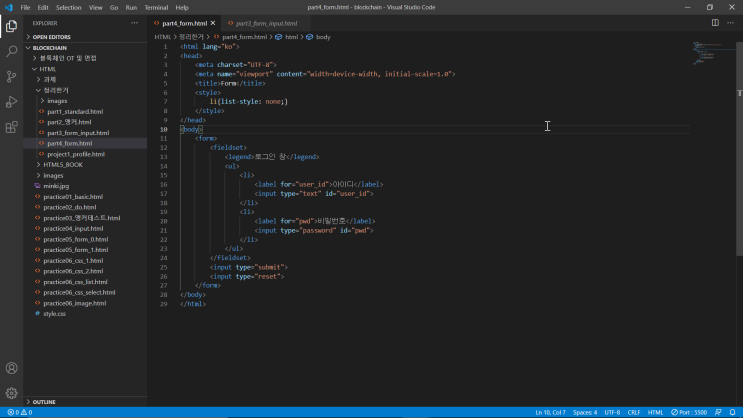
이번에는 Form을 데이터에 전송을 위한 get과 post로 만들어보자.GET과 POST는 서버에 보내는 방식인데 차이가 있다.일단 클라이언트에서 사용자가 입력한 정보를 서버로 전송할 때 사용하는데GET은 서버에 정보를 조회하거나 읽을 때 사용 주소창에 정보를 전송하는 소규모데이터 전송으로 1024byte로 제한한다.대략 내가 무슨 여행사사이트를 볼 때 동남아 여행지를 보면 동남아가인터넷 주소창에 보인다.하지만 이건 보안에 취약해서 이러한 조회나 검색외에는 숨기는게 좋아서POST방식이 있다.POST는 서버의 정보 변경이 있을 때 우리가 만약 결제를 하거나 장바구니에물건을 담는 개인적인 정보 혹은 로그인 정보 등을 보이면 안된다. 그..........
HTML Form(feat. GET, POST)에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : HTML Form(feat. GET, POST)





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티