
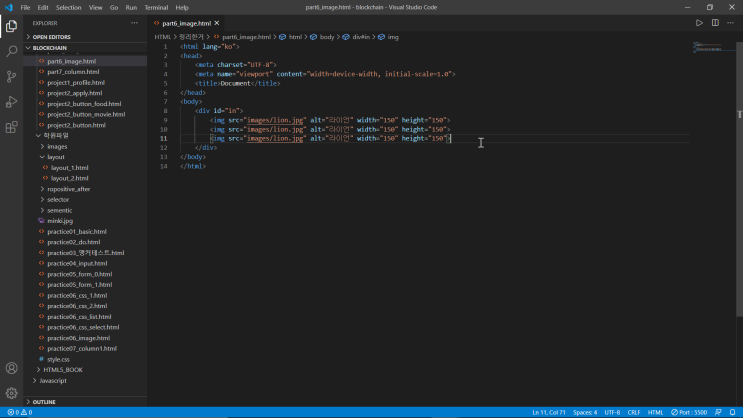
이번에는 간단한 복습겸 라이언 놀기(?)를 해보겠다.그리고 웹브라우저로 어떻게 보는지를 간략히 알아보는 시간이다.우선 라이언을 소환하자.곰 세마리!ㅋㅋㅋㅋㅋㅋㅋㅋㅋ언제봐도 정들어서 안 볼수가 없다.자 이번에는 margin으로 위 아래 좌 우의 폭을 조절해보자.우선 margin의 순서는 top right bottom left로 시계방향으로 생각하면 된다.위쪽 폭, 오른쪽 폭, 밑에 폭, 왼쪽 폭으로 알면 된다.하지만 이걸 브라우저로 어떻게 볼까?우선 잘 되는지부터 확인을 해본다.단축키 f12를 누르던지 우클릭 검사를 누른다.그럼 이창이 뜰껀데 마우스를 잘봐라!body의 이미지로 들가야 폭을 얼마나 설정 했는지 보인다.우선 다 열어서 이미지를 찾았..........
HTML image + 웹브라우저 테스트에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : HTML image + 웹브라우저 테스트







 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티