
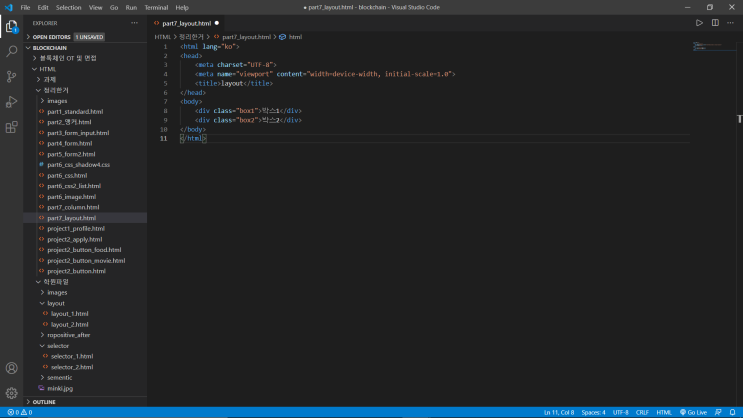
이번에는 css의 layout을 살펴보자.layout중에서도 배치를 조절하는 간단 css를 살펴볼꺼야.우선 박스 두개를 만들어서 이리저리 만져볼꺼야.우선 만든건 확인하고~(이제 실행하면서 확인하는건 센스....)(넌센스? 미안...)우선 박스 사이즈부터 조절하는 것을 알아야되~box-sizing에서 content-box를 하면이제 옵션으로 width로 다룰 수 있는데컨텐츠 영역의 너비와 크기까지 합쳐가지구 width로 조절할 수 가 있어!우선 저장하고 Live Server로 보면F12 혹은 우클릭 - 검사를 눌러서 box1의 옵션을 봐크기가 파란색 부분인데반이 잘려있지?반면에 box2는 어떨까?엄청 크지?이것처럼 영역을 좁혀서 다른 내용을 넣기 위해해주는 요소라고 보면되..........
HTML layout에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : HTML layout



 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티