
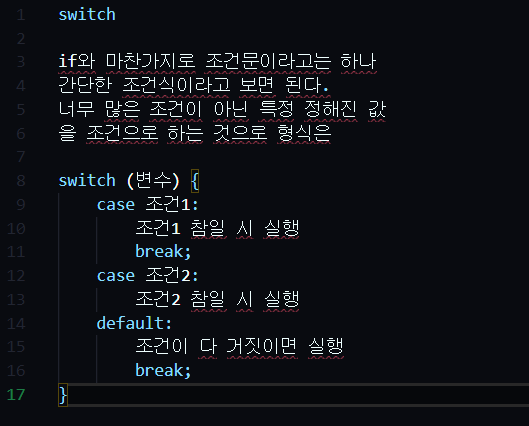
하지만 break;라는 것이 있는데 역할은 실행을 하고빠져나오는 것으로 만약 적지 않는다면 그 조건이 참일 시는똑같이 작동하는데 그 밑에 다 작동되버리는 불상사가 일어난다.그리고 default는 if에서 else의 역할처럼 나머지는 이라는 말이다.있어도 되고 없어도 그만이다.아무튼 if와는 조금 다른 것은 조건이 간단해야 한다. 예시를 보자.<실습><결과>위는 num값은 2다. 그러면 조건문으로 넘어가면switch옆에 num을 넣어 num값을 비교하는 조건이다.case 에 간단하게 1 과 2가 있다. case 1은 num이 1일때실행하는 거고 아니면 다음 조건으로 넘어간다. num은 현재 2값이니다음 으로 넘어가 case 2가 만족해 출력하는 것을 볼 수..........
Javascript 조건문 switch에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : Javascript 조건문 switch





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티