
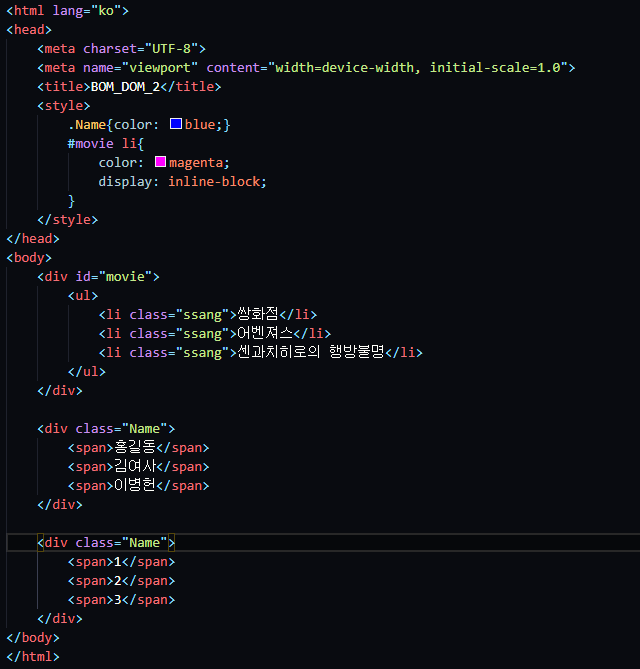
이번에도 역시 사용법을 다뤄보자.기초 사용을 모른다면위를 읽고 오길 바란다.우선 아래와 같이 html파일을 만들어보자.더불어 간단한 css파일을 작성해보자.자 이제 2가지 방법이 있다.css로 쿼리호출과바로 document를 통한 직접호출이 있다.위와 같이 2가지가 있지만 개인적으로 효율성은getElementsByClassName이 좋다고한다.그리고 위에 쿼리는 css를 통해 css도 수정하고 등등을 각자 나름의 장단점이 있다.그래서 잘 조절해서 쓰면 된다.그럼 console에 출력하라했으니 위와 같이 나온다.하지만 .Name은 2개인데 하나만 출력된다.이번에는 관련된 .ssang를 모두 부르는 것이다.아래와 같이 다 출력이 된다.이번에는 위와 같이 설정을 한..........
Javascript BOM, DOM 사용법2에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : Javascript BOM, DOM 사용법2



 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티