
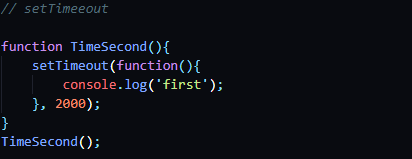
이번에는 시간을 조절해서 출력해보자.<실습>위와 같이 setTimeout의 함수를 사용한다.그안에 함수로 선언을 하고 , 2000이 2초다1000은 1초다 이런식으로 시간을 설정하면 된다.<출력>근데 2초뒤에 나온다.<실습>위와 같이 한다면?자바스크립트는 지연시간동안 기다려주지않고 밑에 것들을 실행해 버린다.그래서 순서가 바뀐다.<출력><실습>위에와 같이 콜백함수를 써서 하면 된다.즉 위는 TimeSecond함수를 써서 그안에 Timetest2를 넣었다.그리고 그 값을 re();여기에 사용을 한다.그래서 순서가 순차적으로 기다렷다 나온다.<출력>re(); 위치를 움직여봐라 신기하게 작동할 것이다....
Javascript setTimeout에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : Javascript setTimeout






 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티