
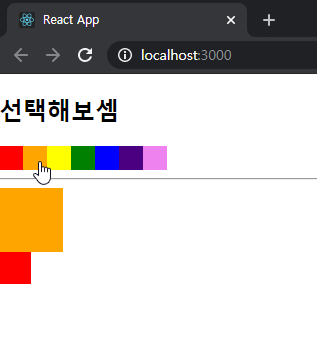
이번에는 color를 클릭할시 색상이 변경되는 것을 해보자. 왼쪽으로 클릭하면 색상이 큰 상자가 바뀐다. 우클릭하면 아래 작은 상자가 바뀐다. 한번 구현해보자. 구성은 아래와 같다. SelectColors를 만들자. 각 색을 선택하는 항목들이 나오는 것이다. SelectColors SelectColors 에서 createContext를 사용한다. context는 React 컴포넌트 트리안에서 전역적으로 데이터를 공유하는 것을 고안한 것이다. 즉, 중간에 있는 엘리먼트들에게 props를 넘겨주지 않아도 된다. 이런 식으로 Provider로 다른 파일에서 context를 구독하는 파일에 변화를 알리는 역할을 한다. Provider 컴포넌트 하위에서는 context를 구독하는 모든 컴포넌트는 Provider..........
원문링크 : React color






 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티