
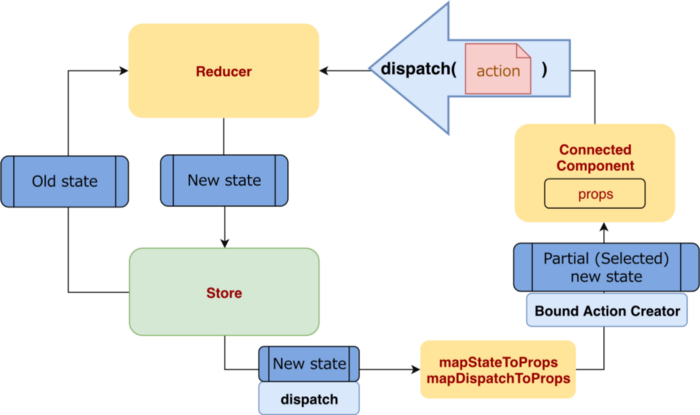
React react는 컴포넌트 자신이 개별적으로 상태를 관리한다. 즉, 트리 구조로 부모 컴포넌트가 자식 컴포넌트까지 내려보내는 것이다. 소규모나 적당한 규모는 리액트를 사용해도 된다. 즉, 부모가 상태를 관리해도 트래픽이나 속도는 상관이 없다. 하지만 컴포넌트가 많거나 큰 규모는 안된다. 만약 상태가 변하면 부모와 자식간에 사이에 100개 컴포넌트가 있으면 커진다. 그래서 나온 것이 리덕스이다. Redux 리덕스는 라이브러리다. 가장 많이 사용하는 리액트 상태 관리 라이브러리다. 즉, 관련 로직을 다른 파일로 분리시켜 다른 곳에서 관리하는 것이다. 컴포넌트끼리 상태를 공유해야할 때 여러 컴포넌트를 안 거치고 손쉽게 전달이 되..........
React Redux에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : React Redux







 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티