
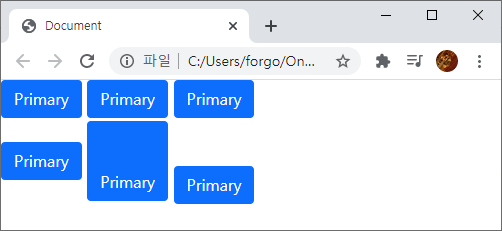
HTML에서 Bootstrap의 margin, padding 사용방법 Padding 이나 Margin을 넣고 싶은 태그에 Class 를 선언하고 클래스 값을 입력한다. 값의 첫번째 문장은 margin이냐 padding이냐를 결정한다. 아래와 같이 m은 margin을 의미하고 p는 padding을 의미한다. m - for classes that set margin p - for classes that set padding 다음으로 위치를 정하는 letter를 넣는다. 위,아래,왼쪽,오른쪽을 여기서 정할 수 있다. 아래 letter를 보고 결정하면 된다. t - for classes that set margin-top or padding-top b - for classes that set margin-bot..
원문링크 : 부트스트랩 Margin vs Padding 배치 방법, 예제


![[Wireshark]와이어샤크 디스플레이 필터 유용한 팁 및 예제 (Display Filter) [Wireshark]와이어샤크 디스플레이 필터 유용한 팁 및 예제 (Display Filter)](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fczm0W1%2FbtroJj3sCba%2Fympeqq3HWnKax2gI6G9sqK%2Fimg.png)

![[Python] 프로그램 동작 시간 측정 함수 timeit 사용방법(Visual Studio) [Python] 프로그램 동작 시간 측정 함수 timeit 사용방법(Visual Studio)](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F4WMce%2Fbtru7rPo1Vl%2Fh63kC5i1bf8yIAGrfiqnx0%2Fimg.jpg)



 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티