
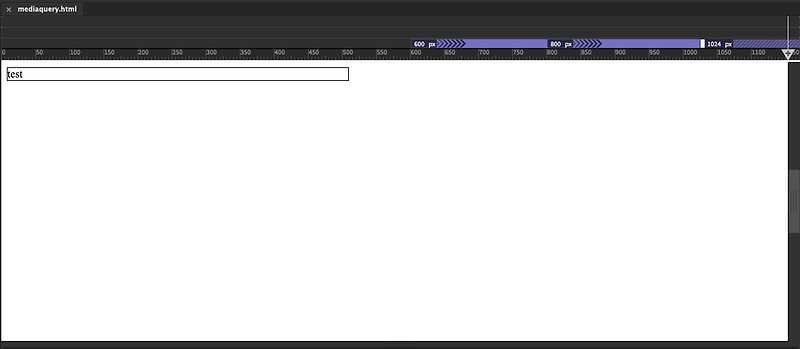
Mdia Query는 디바이스의 크기에 따라 웹이나 모바일 홈페이지의 사이즈를 조절해주는 CSS의 한 부분입니다. 소위 반응형 홈페이지들에서 주로 사용하고 있지만 사이즈를 고정해서 보여줄 때도 유용한 것이 미디어쿼리입니다. 그런데 Media Query를 쓸 때, 반응형 홈페이지를 만들 때 Min, Max, Device-width, height 등 헷갈릴 때가 종종 있어서 미디어쿼리를 나름 정리해두고자 합니다. Media Query 란? 미디어 쿼리는 뷰포트의 크기에 따라 정해진 CSS가 작동하도록 해줍니다. 앞서도 말씀드린 것처럼 반응형 홈페이지를 만들 때는 꼭 필요한 것이 미디어쿼리이고, 잘 사용하면 대단히 부드럽게 브라우저 - 뷰포트에 맞는 홈페이지를 보여주게 됩니다 . Media Query의 기본은..
원문링크 : Media Query 사용 방법 알아보기








 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티