
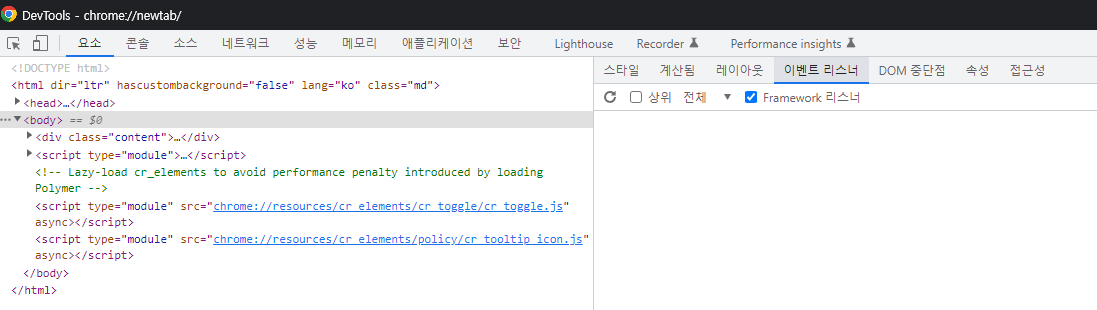
들어가기 전에... 사이트 분석을 하면서 돔에 걸려 있는 이벤트를 쉽게 찾기 위한 방법이 뭐가 있을까? 예전에는 웹사이트 하면 php, jsp, ...를 많이 생각했었는데, 요즘에는 react, vue, angular, ... 등등 여러 언어로 개발을 하고 있다. jsp, jquery로 되어 있는 웹에서 이벤트 찾을 때는 $._data(element, 'events'); 위와 같이 찾았는데, 요즘에는 확장프로그램도 충분히 좋아진 건지 이제 본 건지... 개발자 도구를 좀 눌러보니 아니 이벤트 리스너(event listeners)가 있네?? 사용해보자 예를 들어, 11번가에서 상품상세 화면에 "쿠폰보기"가 있다. 한번 개발자도구로 까보자. 2개의 이벤트가 걸려 있는 걸 확인할 수 있다. 아! 여기서 디폴트..
원문링크 : 크롬 개발자도구 팁 - 돔 이벤트 보기
![[영상 있음] 레이저 바실리스크 X 하이퍼스피드 분해 [영상 있음] 레이저 바실리스크 X 하이퍼스피드 분해](http://blog.kakaocdn.net/dn/soB8I/btqOUlvuPDb/fcUxLVU2IrGHIeZF86e27k/img.png)

![[CSS] div 태그 안에 2개 태그 좌/우 정렬과 text 세로 정렬하기 [CSS] div 태그 안에 2개 태그 좌/우 정렬과 text 세로 정렬하기](http://t1.daumcdn.net/cfile/tistory/2565534E55C07C4D09)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티