
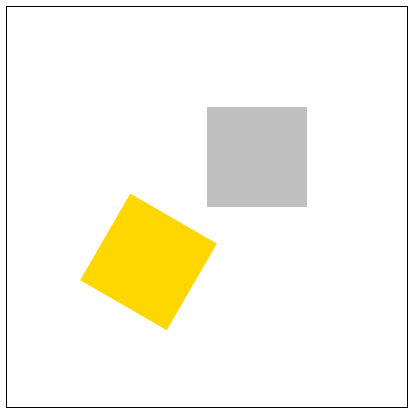
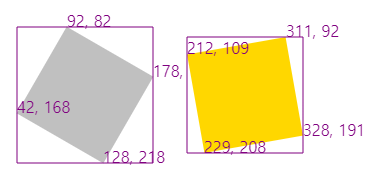
목차 1. 서론 2. canvas와 rotate(회전) 함수 3. 제자리에서 회전하는 사각형 만들기 4. 소스 코드 및 사각형 회전 구현하기 5. 결론 1. 서론 canvas(캔버스)를 사용해서 회전하는 사각형을 만드는 방법에 대해 알아봅시다. 그리고 그 사각형에 대한 좌표가 어디인지도 알아봅시다. canvas에 있는 rotate(로테이트: 회전)란 함수를 이용하면 canvas를 회전시켜 회전 효과를 낼 수 있습니다. 그러나 rotate 함수는 도형을 회전시키는 게 아니라, canvas를 회전시키므로 도형을 회전시키려면 다른 방법을 사용해야 합니다. 2. canvas의 rotate(회전) 함수 (참고사이트에 회전 부분이 소개되어 있습니다.) https://developer.mozilla.org/ko/docs/Web/API/Canvas_API/Tutorial/Transformations 변형 (transformations) - Web API | MDN 이 튜토리얼에 앞서 canvas ...
#canvas
#JavaScript
#rotate
#사각형
#삼각함수
#좌표
#회전
원문링크 : canvas 회전하는 사각형 만들기


![[2021 마이 블로그 리포트] 블로그 빅데이터로 알아보는 '2021 내 블로그 스타일'](https://mblogthumb-phinf.pstatic.net/MjAyMTEyMzBfMTgx/MDAxNjQwODcyNjAxMDUw.ZmH_leL5vAbSZBIMLA4P33ImNpcvBEiFGA2llycjJl4g.HqxLIBqqhzRdpkElfScgUC_zbr9Wm55Y7yP2VxMX200g.PNG.skz1024/my_blog_report.png?type=w2)





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티