
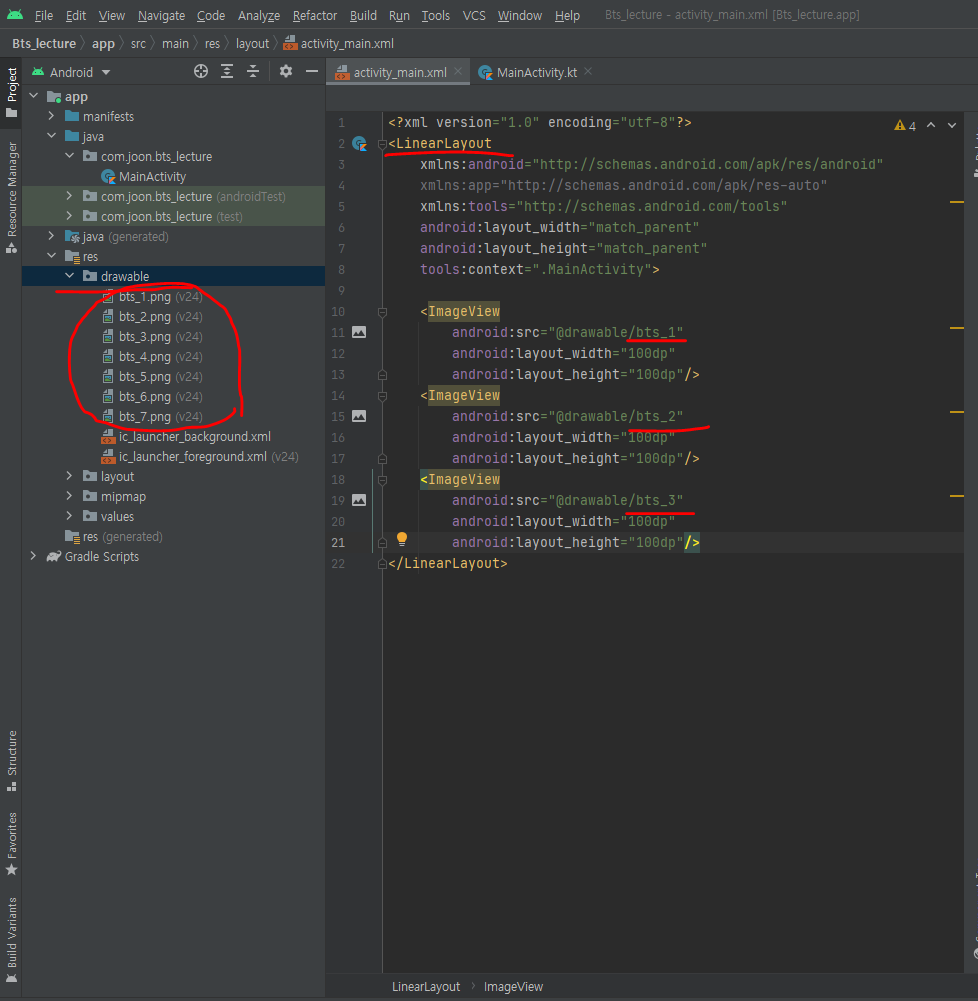
drawable 파일에 준비된 사진을 drag and drop 을 하고 해당 이미지를 불러 오는 ImageView 태그를 사용하여 res와 연결해준다 . 기존 태그를 사용해줘도 되지만 강의에서는 LinearLayout 태그로 바꿔주고 사용하였다. 그러면 미리 준비해줬던 bts 맴버 사진이 이렇게 올라온다. 그럼 여기서 사용하는 LinearLayout 태그란 무엇이냐 ? 알아서 빈 공간을 착착착 채워주는 Layout이다. 그래서 그냥 버튼을 생성하면 옆으로 순차적으로 적절한 공간에 생성해 준다. 첫 좌표 기준으로 생성되는 버튼 등등 동일한 위치에 생성이 된다. 그래서 사용자기 위치를 직접 지정해줘야 한다. 레이아웃을 이렇게 두줄을 만들기 위해서 한 줄에 세개씩 이렇게 코딩을 해도 이렇게 바뀌는게 없다 코드..
원문링크 : 모바일 어플 만들어 부자 되기 프로젝트 2 : 앱 8개를 만들면서 배우는 안드로이드 코틀린(Android Kotlin)-> 클릭 이벤트 !




 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티